低代码开发正在改变传统开发模式,通过拖拽、配置等简单操作,开发者可以快速构建复杂的系统页面,提高开发效率。
在传统开发模式中,从需求到上线通常需要经历漫长的开发周期,尤其是在界面设计、交互实现等环节,往往需要反复打磨。而随着低代码技术的崛起,这一切正在改变。低代码让开发者可以通过拖拽、配置等简单操作,快速构建复杂的系统页面,既节省时间又提高了开发质量。
低代码开发是一场生产力革命!
LowCodeEngine,这款由阿里开源的低代码开发框架,正以强大的定制能力和优雅的开发体验,为开发者带来前所未有的效率提升。不仅功能强大,还兼具灵活性和易用性,为开发者和业务团队搭建起了一个共同高效合作的桥梁。
更重要的是,它提供了丰富的 API 和插件支持,能够满足各种复杂的业务场景需求。

功能亮点:全方位覆盖开发需求
• 提炼自企业级低代码平台的面向扩展设计的内核引擎,奉行最小内核,最强生态的设计理念
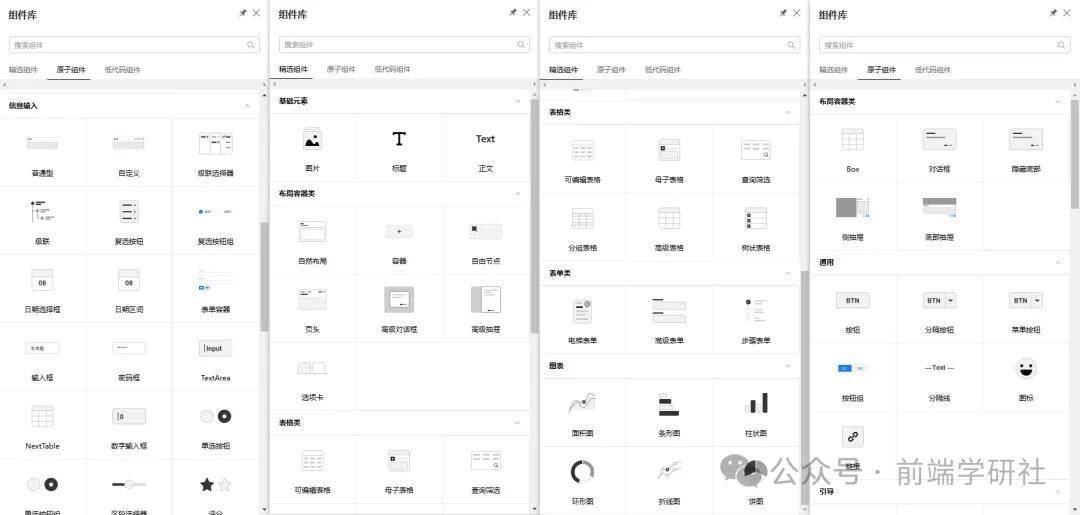
• 开箱即用的高质量生态元素,包括 物料体系、设置器、插件 等
• 完善的工具链,支持 物料体系、设置器、插件 等生态元素的全链路研发周期
• 强大的扩展能力,已支撑 100+ 个各种类型低代码平台
• 使用 TypeScript 开发,提供完整的类型定义文件
• 提供 fetch 和 jsonp 两种方式设置数据源,让数据交互轻松高效。
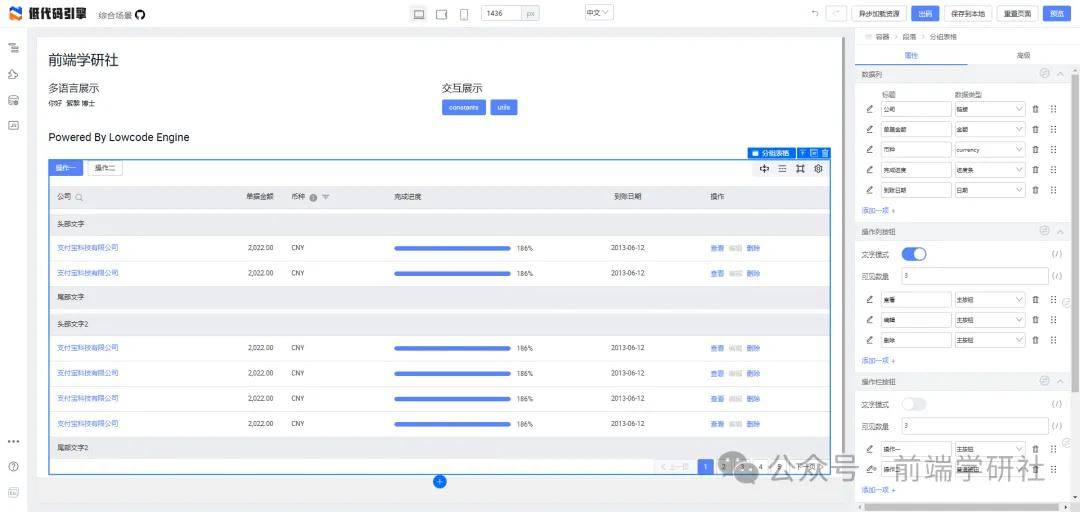
界面使用
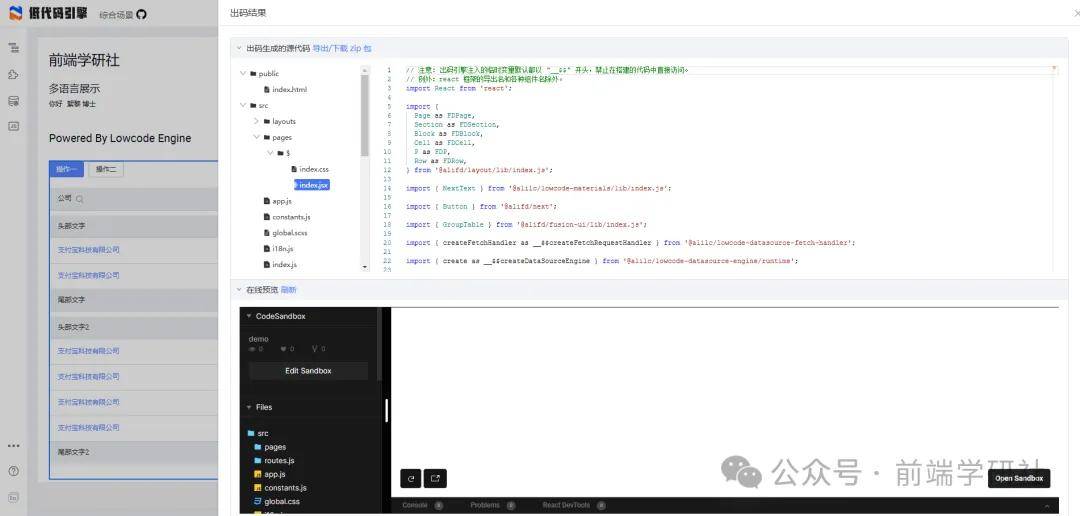
支持页面预览视图、源码视图和组件大纲视图之间切换,让开发者在不同阶段都能保持清晰的全局视野。



提供页面尺寸调节功能,轻松适配多端设备;同时支持中英文切换,让全球化协作更加便捷。

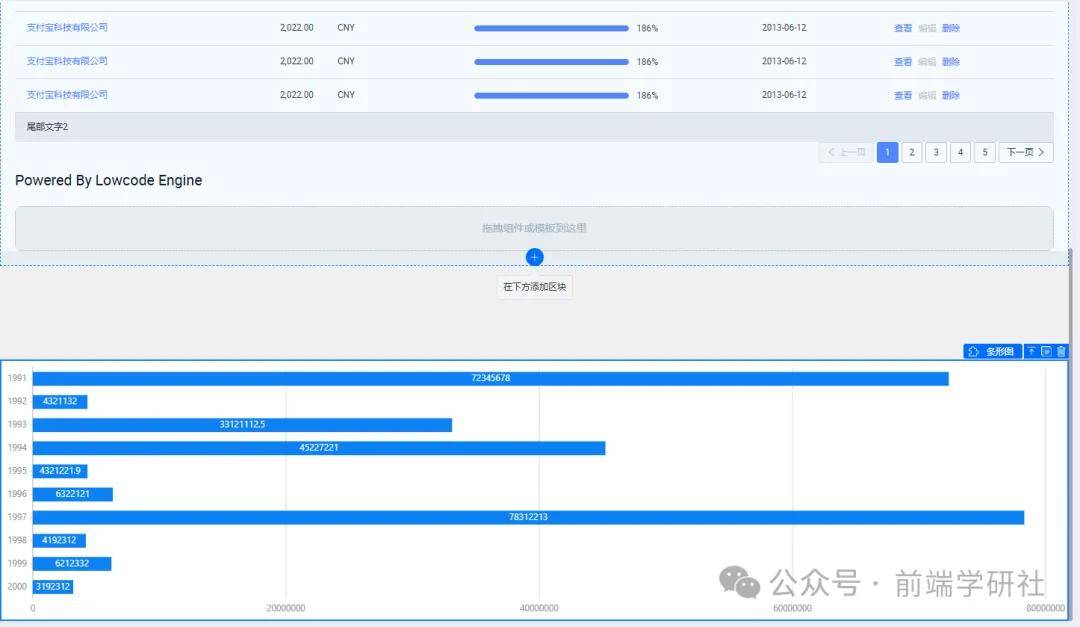
复制、删除、调整组件顺序,甚至嵌套容器类型组件,所有操作都能通过直观的拖拽完成。

本地调试
windows 环境必须使用 WSL,其他终端不保证能正常运行:
# 安装工具
npm install -g @alilc/create-element@latest
# 创建编辑器项目
npm init @alilc/element editor-project-name
# 进入项目目录
cd editor-project-name
# 安装依赖
npm install
# 启动项目
npm start
总结
作为低代码开发领域的佼佼者,LowCodeEngine 为开发者节省了大量的时间,让繁琐的开发变得高效。
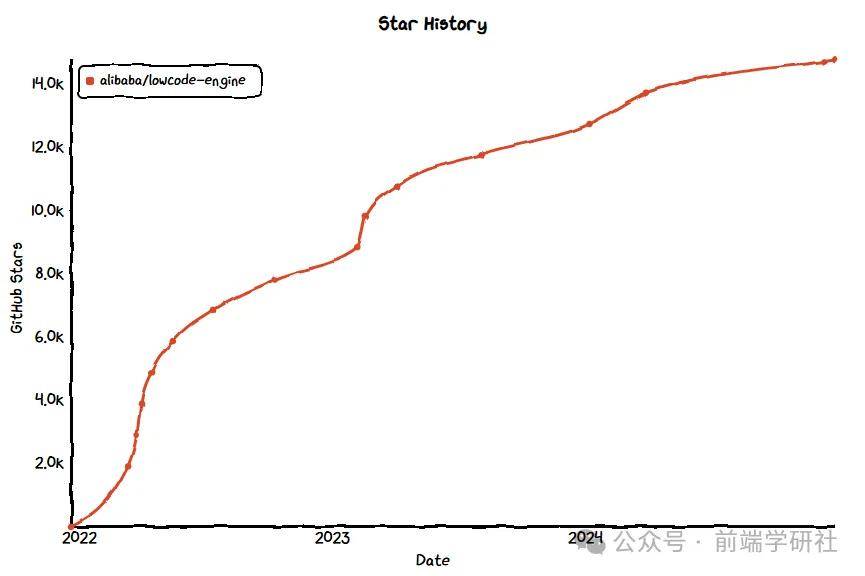
Github star趋势:目前该项目的 star 数高达14k。

如果你希望快速搭建功能强大的系统页面,同时又享受灵活的自定义能力,可以试试这款工具。
官网:
https://lowcode-engine.cn/index
欢迎关注“前端学研社”,获取更多原创内容,第一时间为您送达!
原文来源:https://mp.weixin.qq.com/mp/wappoc_appmsgcaptcha?poc_token=HCwTcWejIjyNre8q1QeOqvbO25mto5RwJ5ZbB19l&target_url=https%3A%2F%2Fmp.weixin.qq.com%2Fs%2FNrdDDYMpxI0yPWJywt-w_g
来源:本文内容搜集或转自各大网络平台,并已注明来源、出处,如果转载侵犯您的版权或非授权发布,请联系小编,我们会及时审核处理。
声明:江苏教育黄页对文中观点保持中立,对所包含内容的准确性、可靠性或者完整性不提供任何明示或暗示的保证,不对文章观点负责,仅作分享之用,文章版权及插图属于原作者。
Copyright©2013-2024 JSedu114 All Rights Reserved. 江苏教育信息综合发布查询平台保留所有权利
![]() 苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
南京思必达教育科技有限公司版权所有 百度统计