由于项目中用到了强大的UEditor富文本在线编辑器,因项目相关功能需求,而在UEditor编辑器原有的功能插件中没有我们想要的功能,所以就要在UEditor中新增一个(多个方法也一样)按扭并添加相应的功能。
由于项目中用到了强大的UEditor富文本在线编辑器,因项目相关功能需求,而在UEditor编辑器原有的功能插件中没有我们想要的功能,所以就要在UEditor中新增一个(多个方法也一样)按扭并添加相应的功能。
经使用以后总结,大概有如下两种实现方法。
UEditor下载地址:http://ueditor.baidu.com/website/download.html
UEditor官方文档:http://fex.baidu.com/ueditor
这里以UEditor v1.4.3.3 PHP UTF-8版 版本为例,以下是代码功能模块目录结构:

将:<script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script>改为:<script type="text/javascript" charset="utf-8" src="ueditor.all.js"> </script>
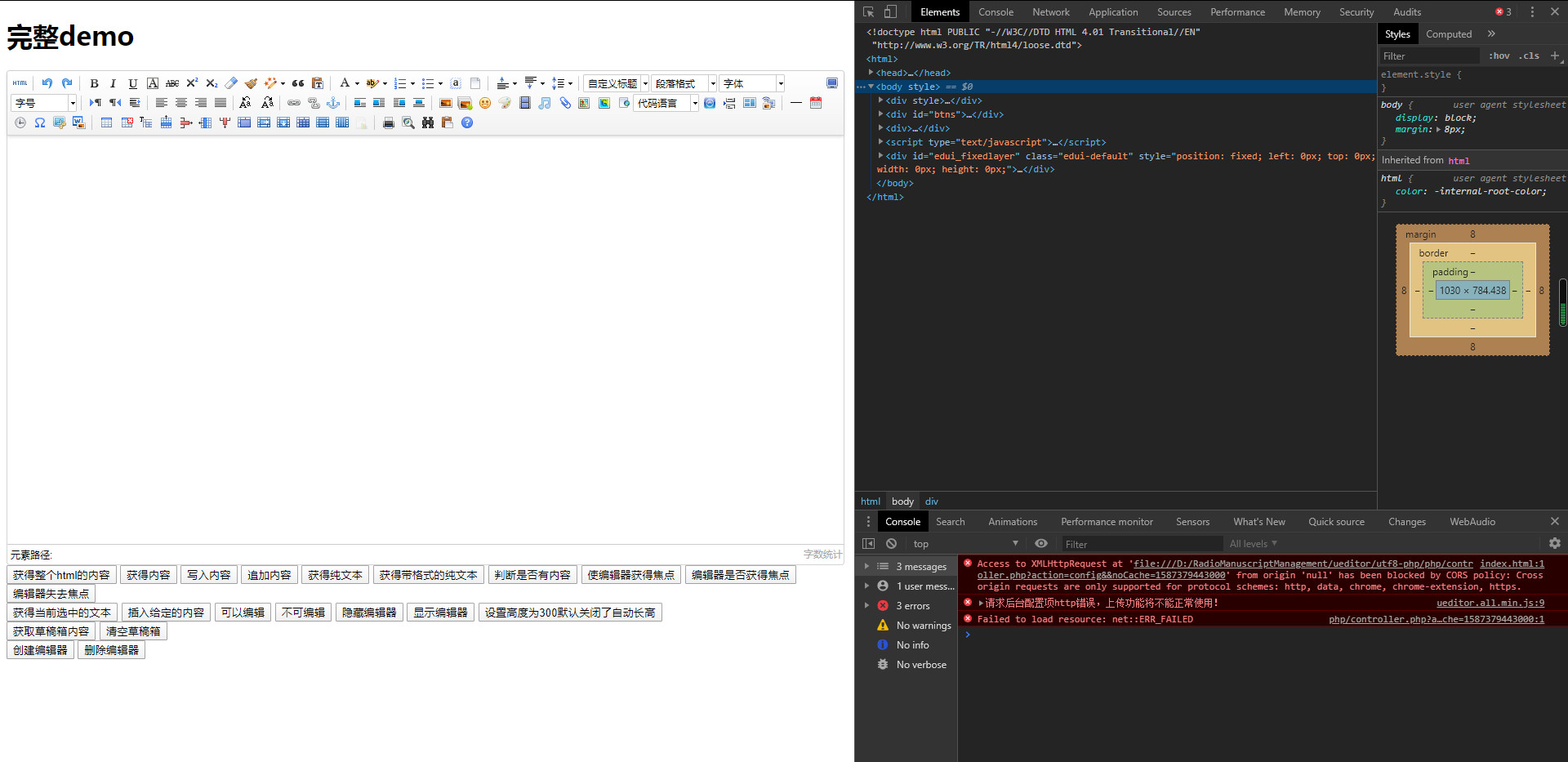
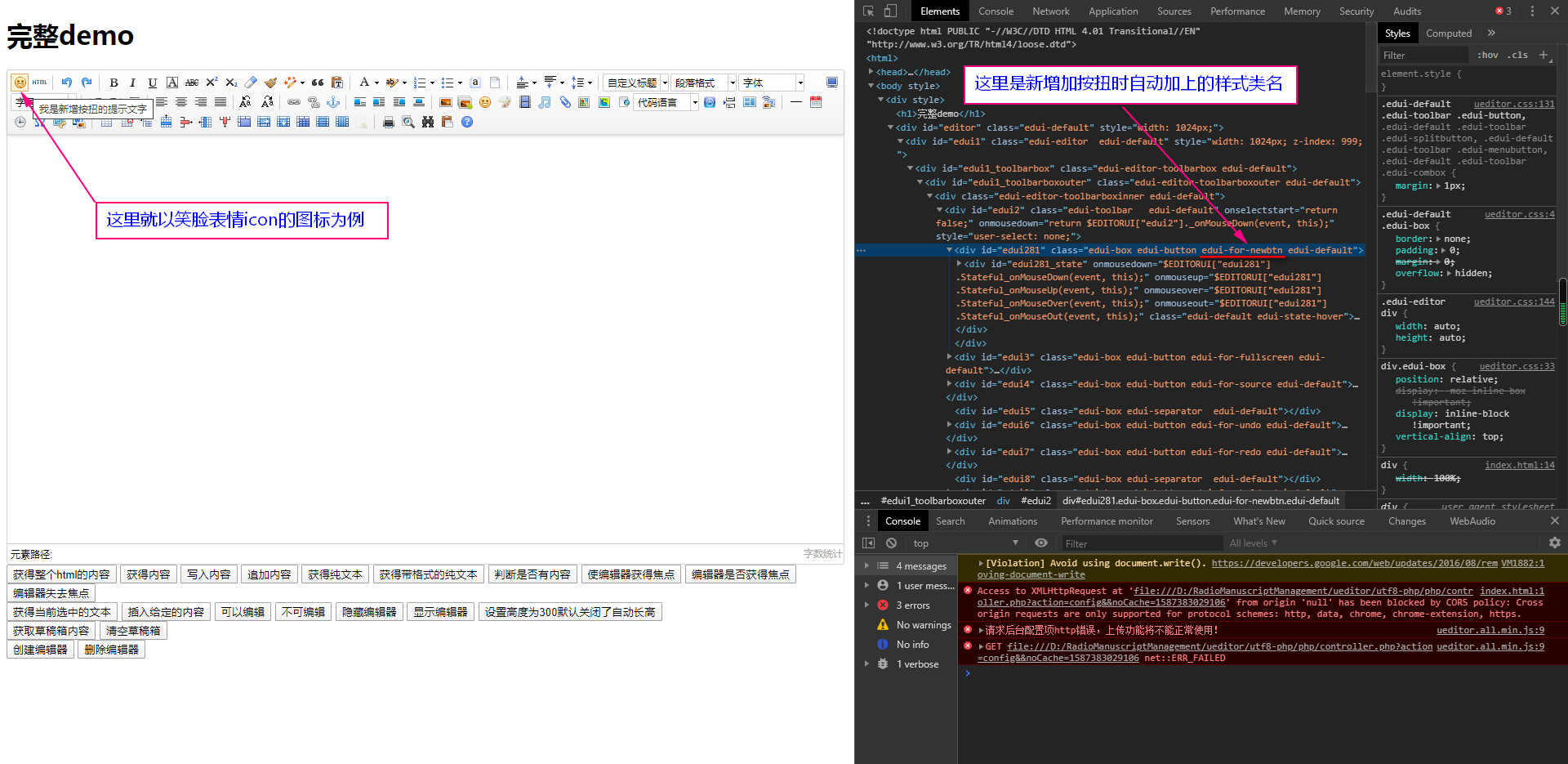
在浏览器中打开index.html文件,效果如下:

由于UEditor编辑器的相关媒体素材上传功能需要后端的支特,所以要在对应(Php、Jsp、Asp)的服务环境中运行,为了演示我这里是直接在本地打开的,所以在控制台中会有报错,不过这不会影响我们这次添加自定义按扭的功能【如果要正式上线用一定要配置好后端服务器环境哦】。
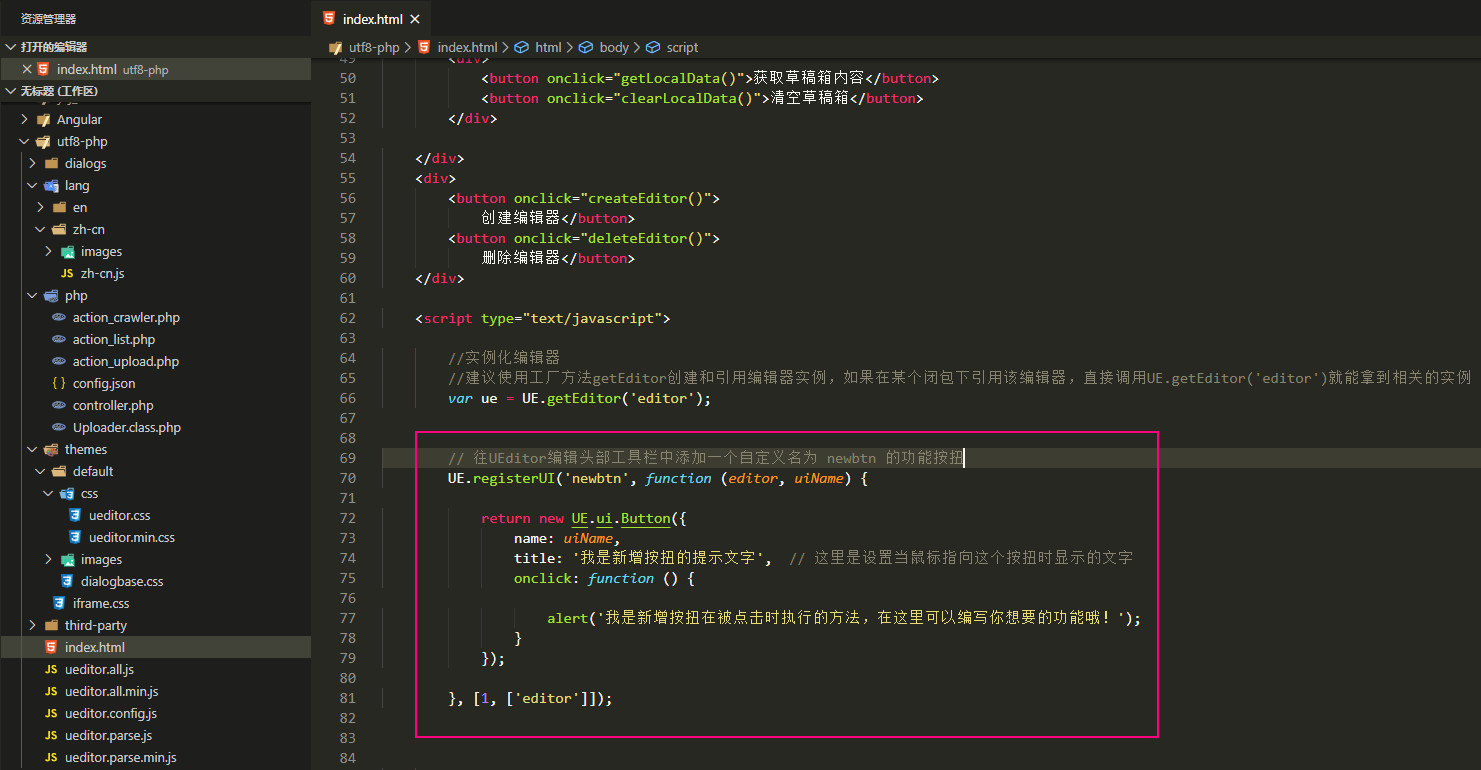
1、在index.html入口文件中添加以下代码,为了便于理解,这里用newbtn为命名

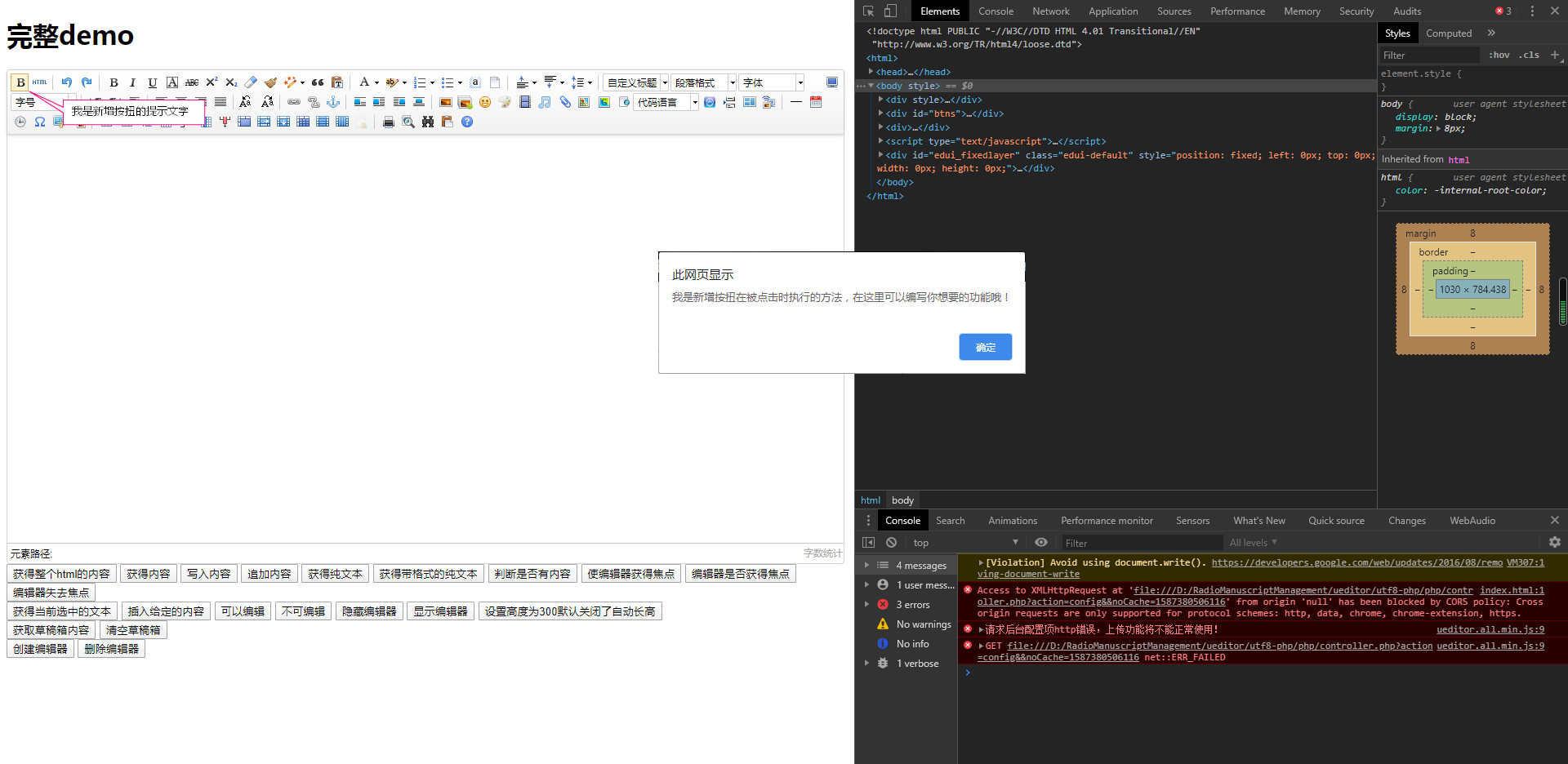
// 往UEditor编辑头部工具栏中添加一个自定义名为 newbtn 的功能按扭UE.registerUI('newbtn', function (editor, uiName) {return new UE.ui.Button({name: uiName,title: '我是新增按扭的提示文字', // 这里是设置当鼠标指向这个按扭时显示的文字onclick: function () {alert('我是新增按扭在被点击时执行的方法,在这里可以编写你想要实现的功能哦!');}});}, [1, ['editor']]);
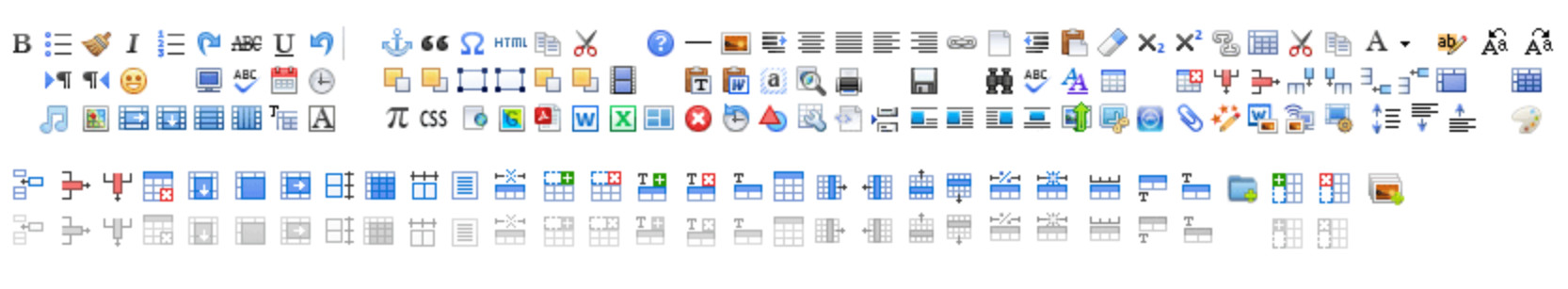
2、修改新增按扭的icon图标(由于UEditor编辑器工具栏的 icon图标中 B 是排在最左上角的,所以默认就显示了B样式的icon),

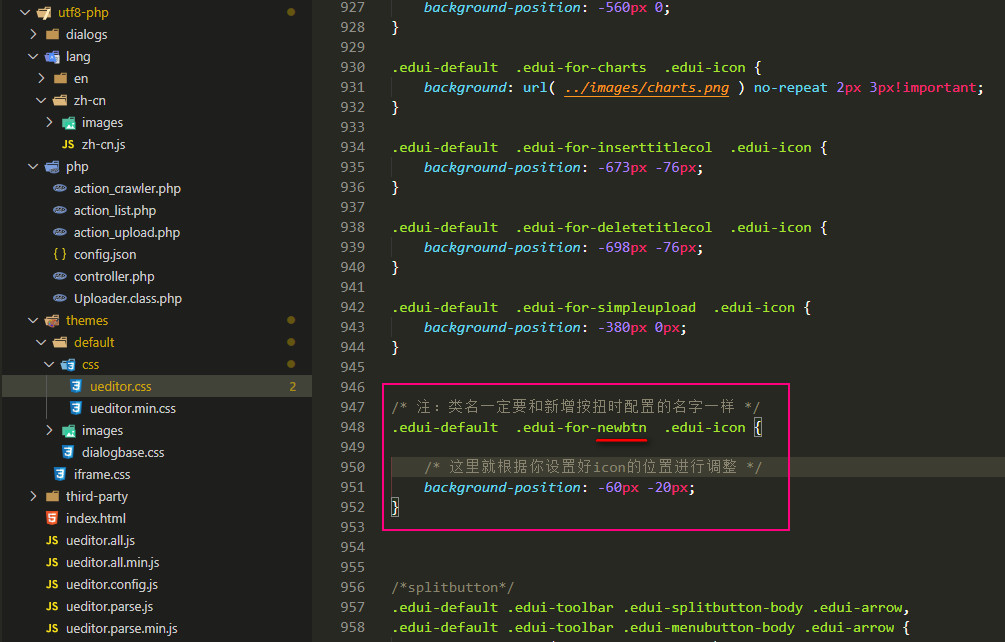
2.1、在原有的icons.png图片中添加一个icon,可用PS等设计软件实现,然后打开themes / default / css 目录下的 ueditor.css 样式文件,添加一个 和 新增按扭时设置的名字一样的类名,所以这里就用 .edui-for-newbtn 。


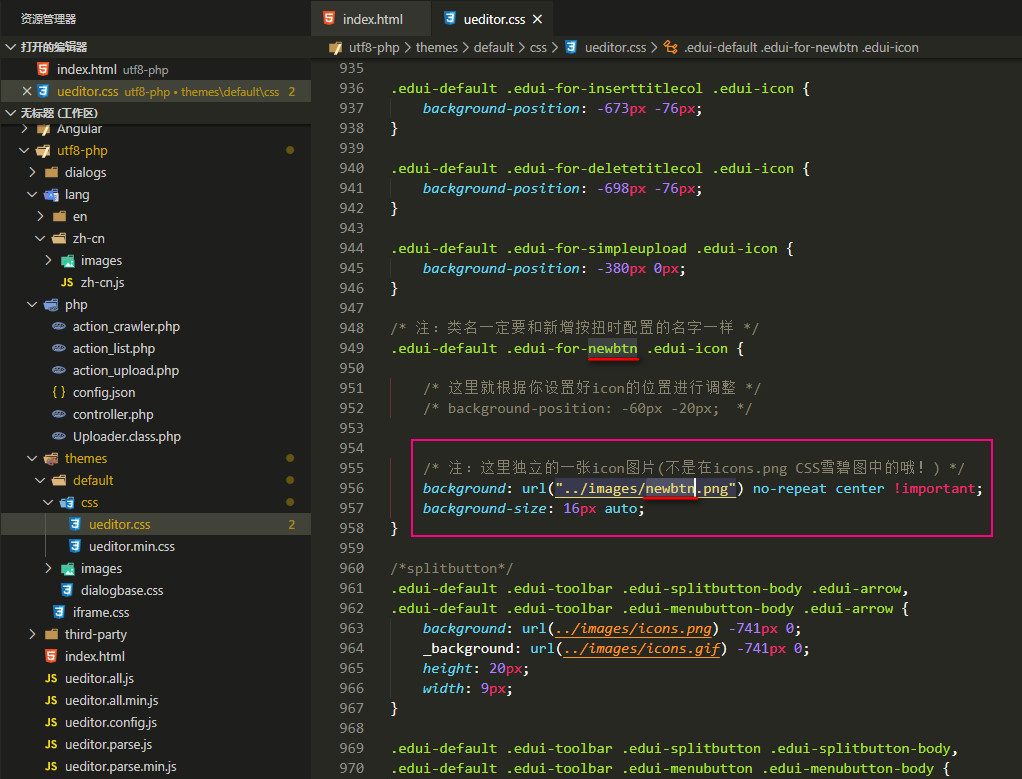
2.2、单独用一个icon图片来显示,做法和上面相似:
a、先设计好、或找好icon图片,存放到 themes / default / images目录中,名字最好和对应的按扭名相同,所以这里就用newbtn。
b、打开themes / default / css 目录下的 ueditor.css 样式文件,添加和新增按扭名对应的样式类。

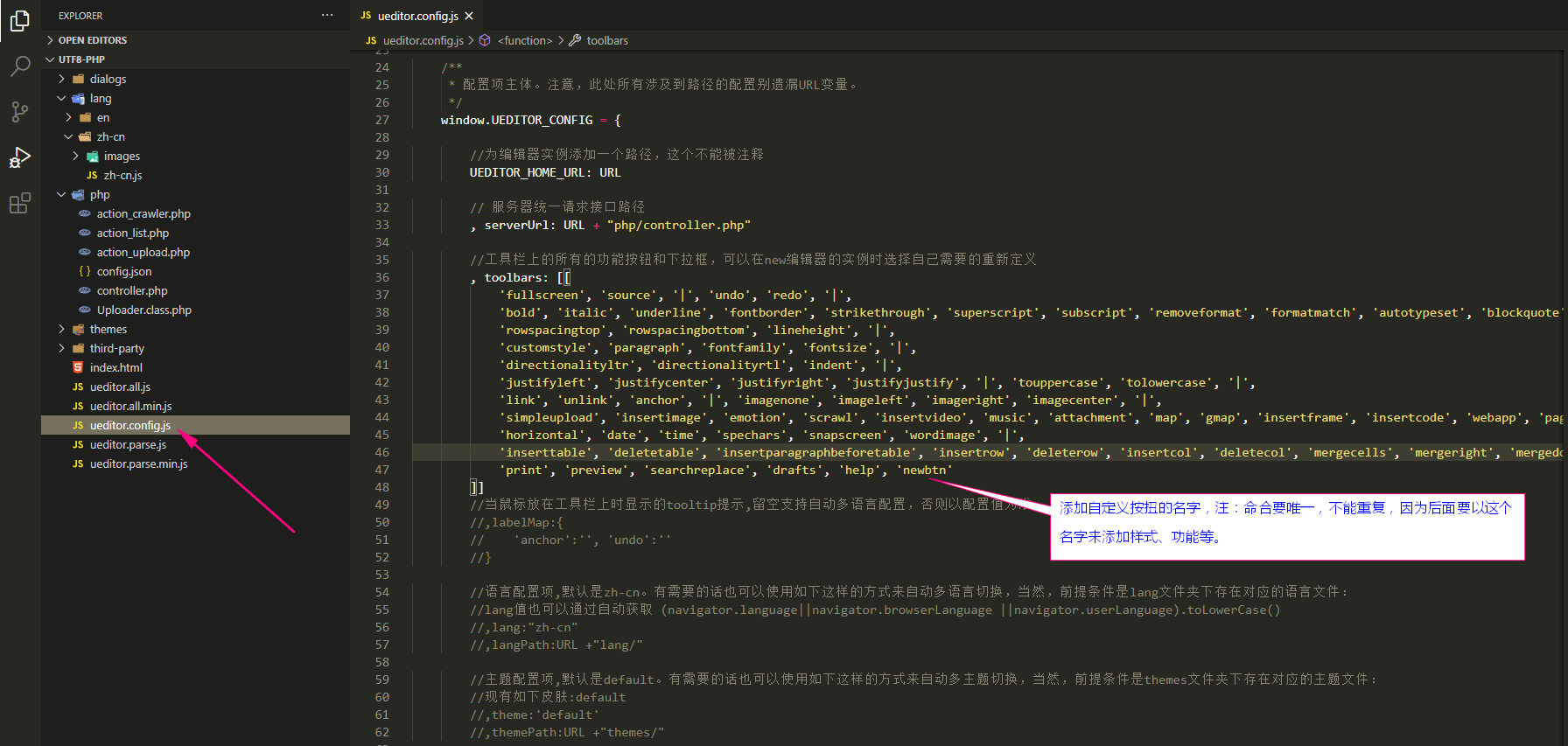
/* 注:类名一定要和新增按扭时配置的名字一样 */.edui-default .edui-for-newbtn .edui-icon {/* 这里就根据你设置好icon的位置进行调整 *//* background-position: -60px -20px; *//* 注:这里独立的一张icon图片(不是在icons.png CSS雪碧图图中的哦!) */background: url("../images/newbtn.png") no-repeat center !important;background-size: 16px auto;}1、先打开ueditor.config.js文件,找到 toolbars 数组变量,在数组的最后添加一个自定义按扭名(注:这里的顺序根显示的顺序是相关的,因为ueditor编辑器是正向遍历头部工具样按扭的,在toolbars数组的最后添加,在头部工具栏中也是在最后显示),为了便于理解,这里用newbtn为命名:

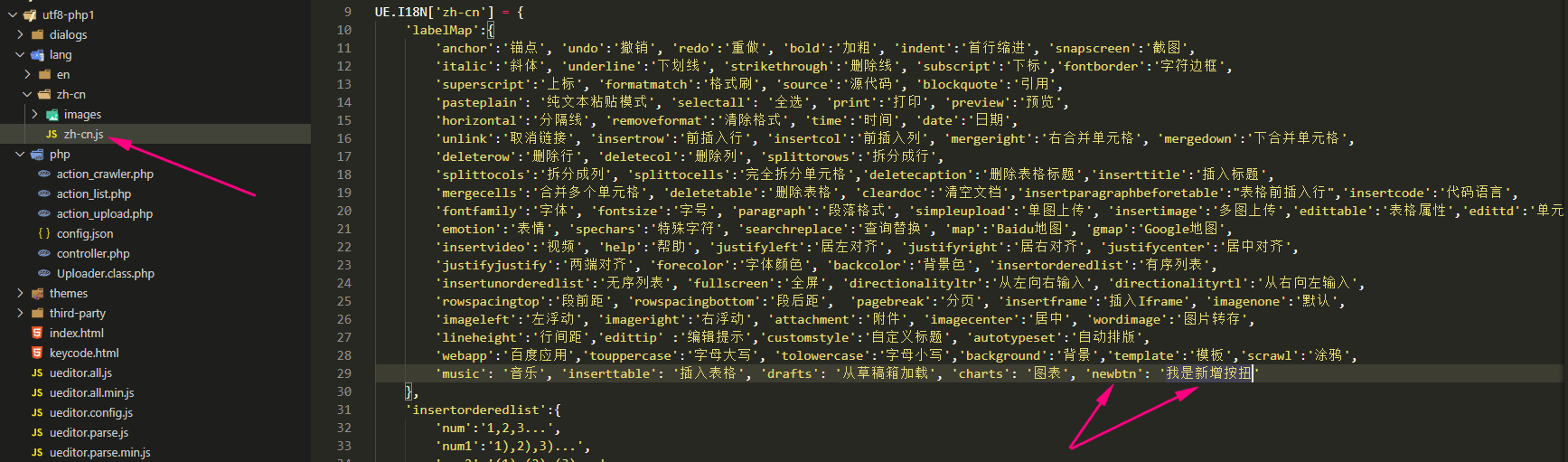
2、找到lang目录下的zh-cn/zh-cn.js 中找到labelMap对象,并添加与新增按扭名(newbtn)对应的中文名,主要是用于鼠标放置上去显示的文字提示内容

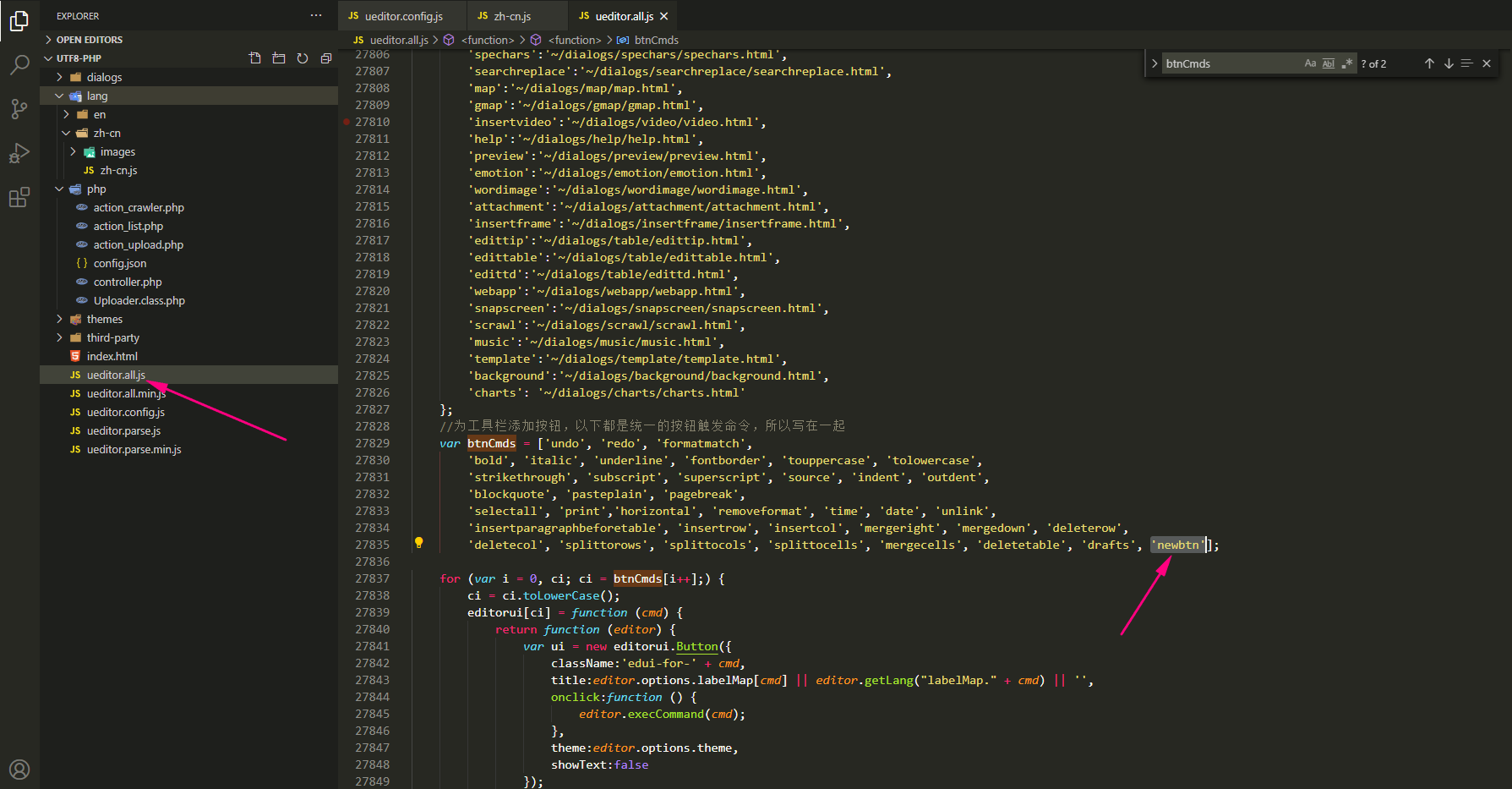
3、在ueditor.all.js 中搜索到"btnCmds" ,在数组的最后添加"newbtn"。

下次更新。。。
原谅来源:https://blog.csdn.net/muguli2008/article/details/105639221
来源:本文内容搜集或转自各大网络平台,并已注明来源、出处,如果转载侵犯您的版权或非授权发布,请联系小编,我们会及时审核处理。
声明:江苏教育黄页对文中观点保持中立,对所包含内容的准确性、可靠性或者完整性不提供任何明示或暗示的保证,不对文章观点负责,仅作分享之用,文章版权及插图属于原作者。
Copyright©2011-2025 JSedu114 All Rights Reserved. 江苏教育信息综合发布查询平台保留所有权利
![]() 苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
南京思必达教育科技有限公司版权所有 百度统计