你是否觉得每天面对的 VS Code 界面有些单调乏味?你是否想给自己的编辑器换个新颜,让编程更有趣?那你一定不能错过这篇 VS Code 主题推荐!
你是否觉得每天面对的 VS Code 界面有些单调乏味?你是否想给自己的编辑器换个新颜,让编程更有趣?那你一定不能错过这篇 VS Code 主题推荐!
很多程序员可能认为主题只是一种装饰,并不会影响编程效率。但事实上,一个好的主题可以大幅提升编程体验和效率。想象一下,整天面对一个配色丑陋、对比度低的编辑器,眼睛和大脑都会感到疲劳。相反,如果界面色彩和谐、结构清晰,编程也会更有情绪。
但面对 VS Code 市场上成千上万的主题,我们该如何选择呢?一般来说,个人觉得主要考虑以下几个标准:
颜色搭配:色彩和谐,对比度适中,避免过于鲜艳或灰暗。
可读性:代码高亮合理,注释、关键字等一目了然。
护眼:柔和的背景色,避免长时间使用后眼睛疲劳。
个性化:符合自己的审美和喜好,提升编程乐趣。
综合以上标准,我精选了 10 款 VS Code 主题与大家分享。每一款都各具特色,一定有你喜欢的类型!
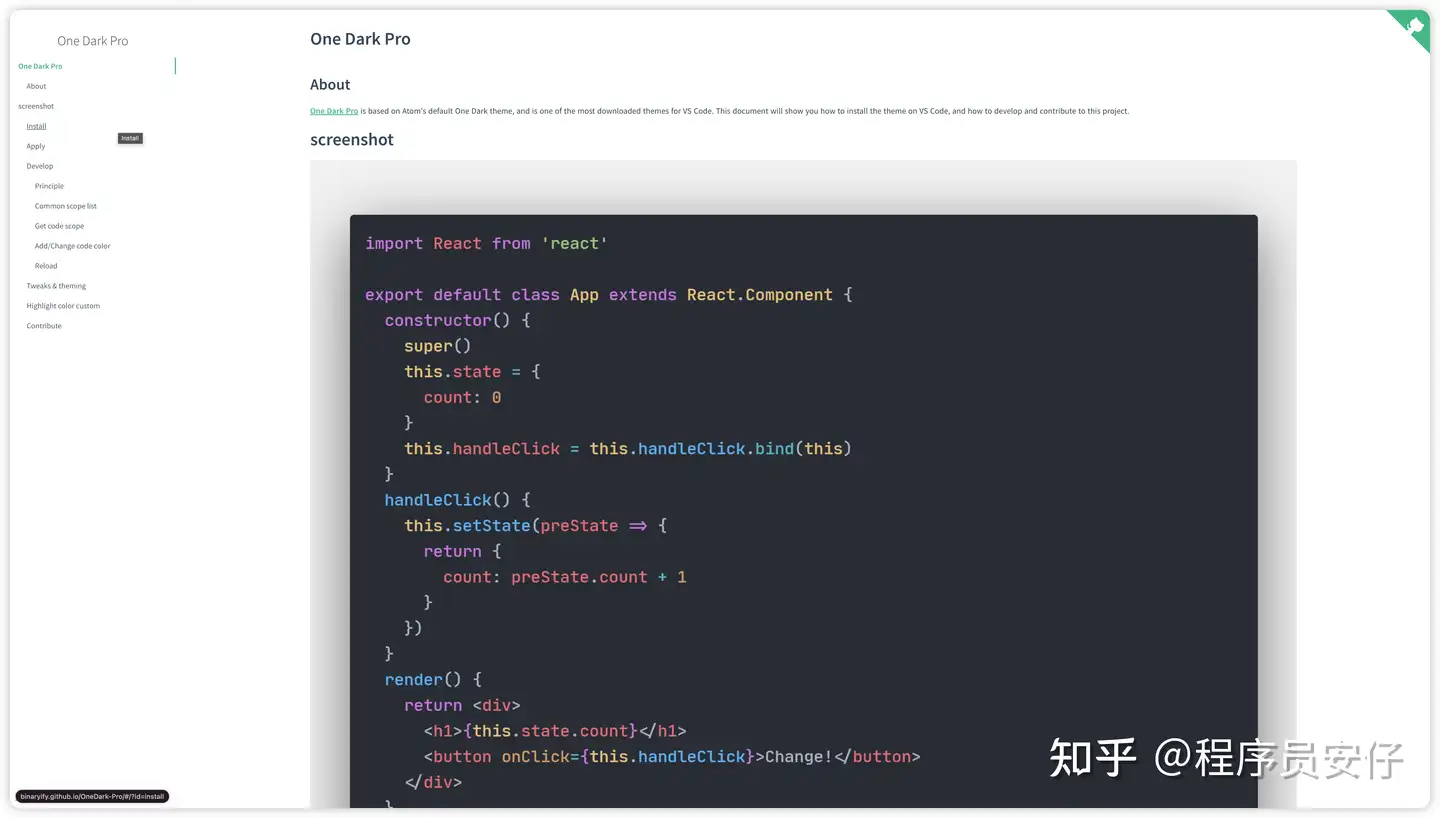
主题链接:https://binaryify.github.io/OneDark-Pro/#/?id=about
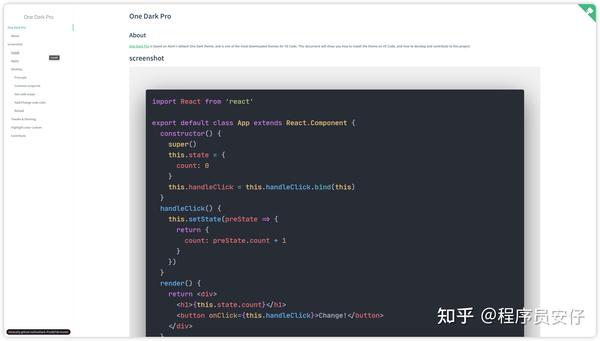
One Dark Pro
One Dark Pro 是一款深受欢迎的暗色系主题。颜色沉稳柔和,对比度适中,非常适合长时间编程使用。整体风格简约大气,让人赏心悦目。如果你喜欢暗色调界面,One Dark Pro 绝对是一个上佳之选。
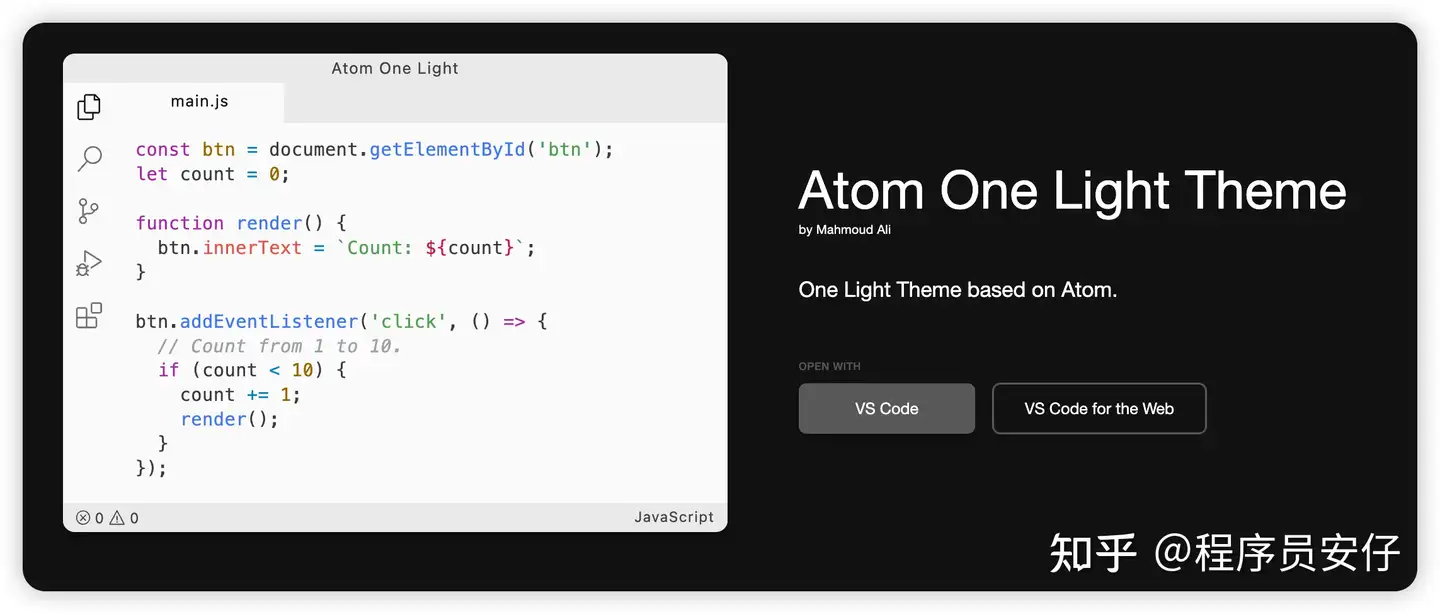
主题链接:https://vscodethemes.com/e/akamud.vscode-theme-onelight/atom-one-light
Atom One Light
相比之下,Atom One Light 则是一款明快清新的亮色系主题。柔和的米色背景,蓝绿色的关键字,醒目的高亮,看起来令人神清气爽。如果你更喜欢亮色调界面,或者想在夜间编程时减少眼睛疲劳,不妨试试 Atom One Light。
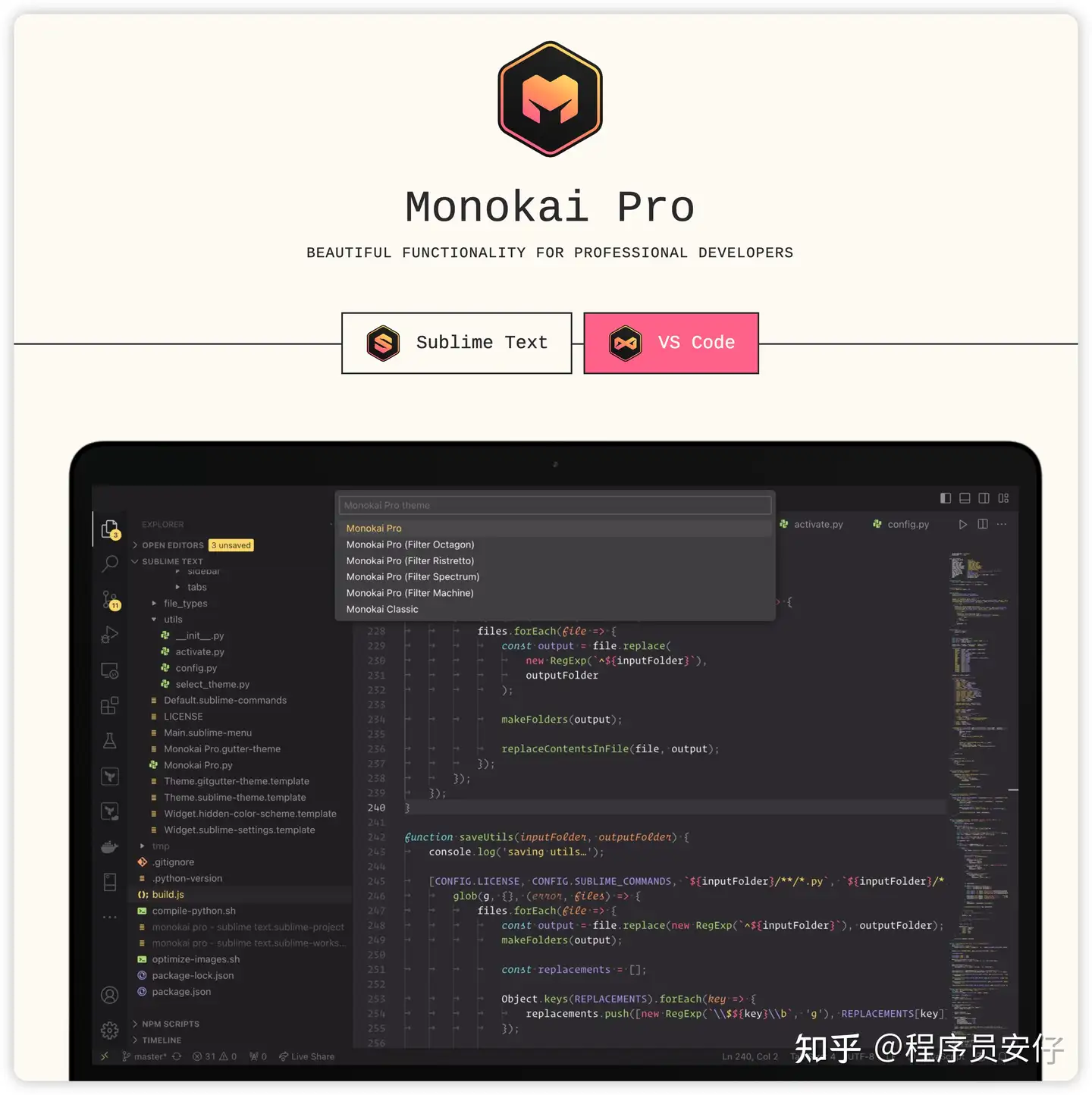
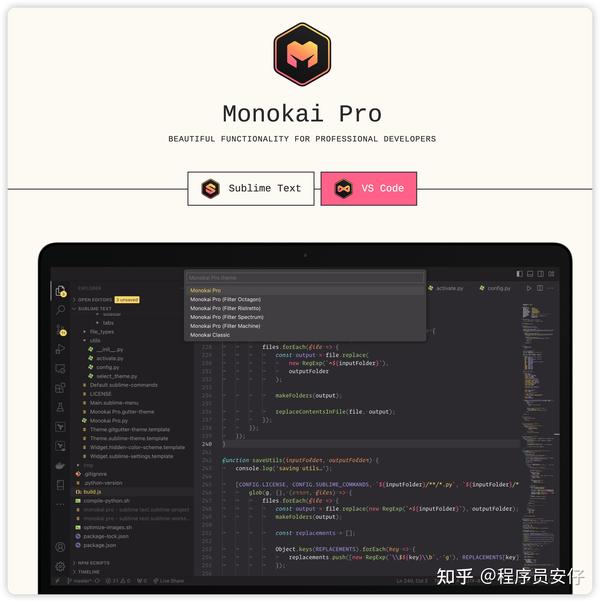
主题链接:https://monokai.pro/vscode
Monokai Pro
Monokai Pro 是一款色彩绚丽的主题,红黄绿紫各种鲜艳的颜色可以激发你的编程激情。同时它也提供多种配色方案可供选择。Monokai Pro 还支持自定义配置和快捷键绑定,功能非常强大,难怪深受广大程序员的欢迎。
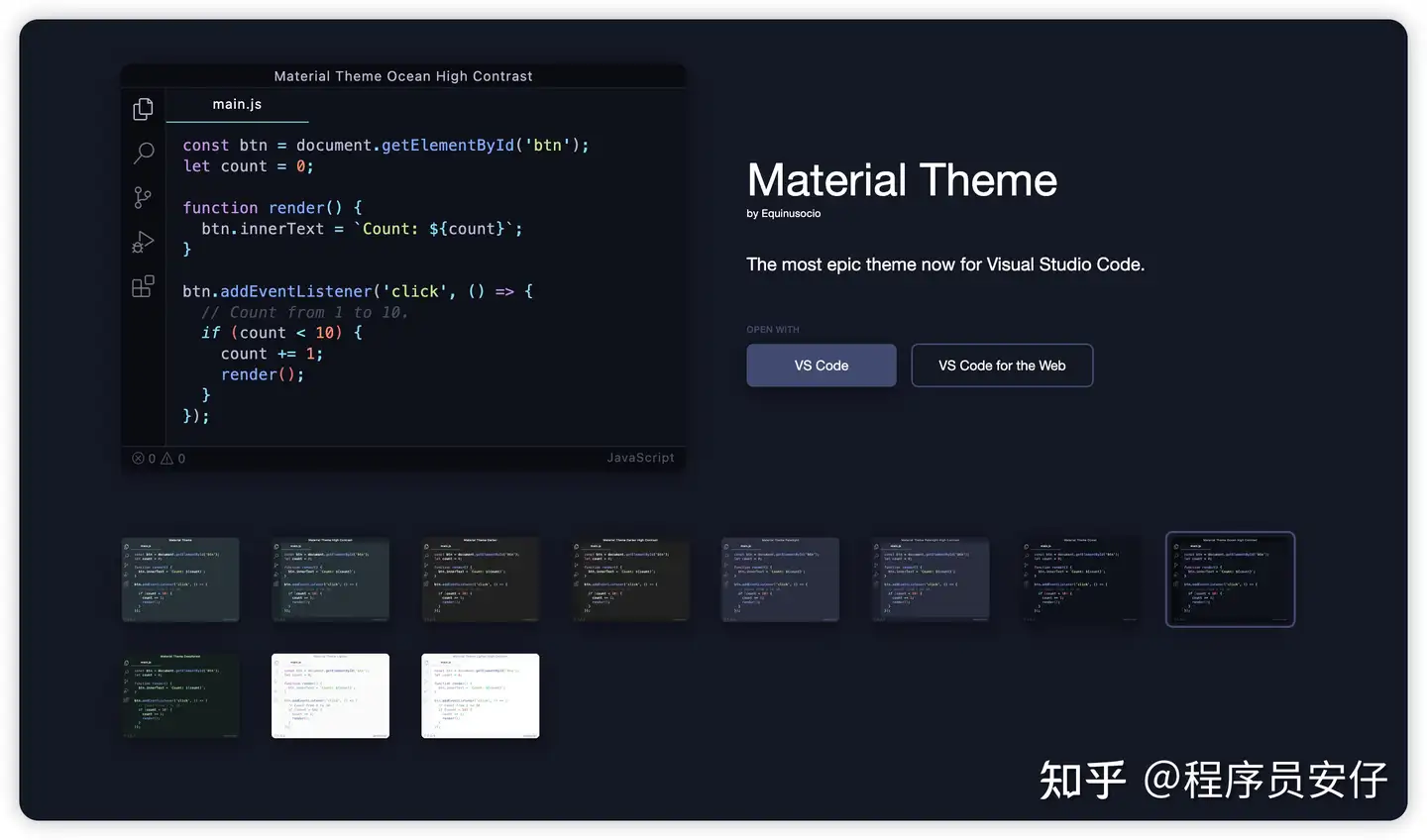
Material Theme
Material Theme 采用了质感设计(Material Design),界面简约优雅,颜色明快有层次。它有多达 4 种颜色主题可供选择,可以满足不同的偏好。值得一提的是,它还提供了文件图标主题,让 VS Code 资源管理器更加美观易用。
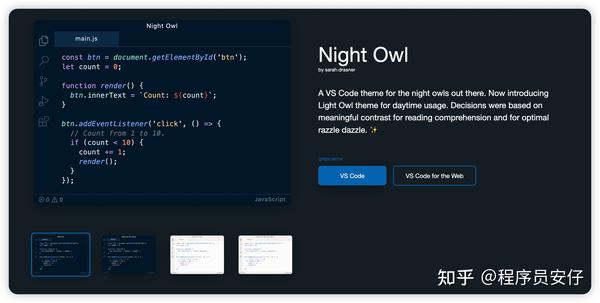
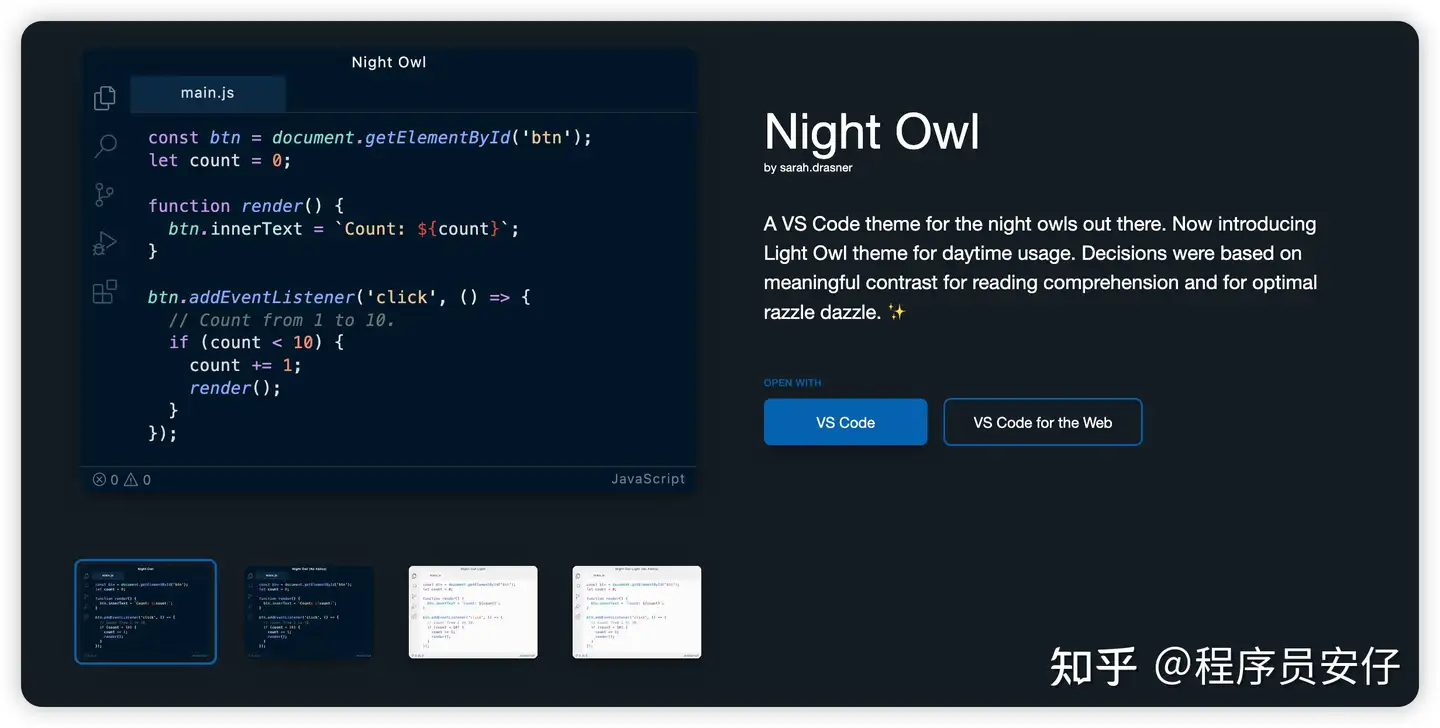
主题链接:https://vscodethemes.com/e/sdras.night-owl/night-owl?language=javascript

Night Owl
Night Owl 是一款专为夜间编程设计的主题。它采用深蓝紫色的配色,可以很好地保护眼睛,减缓疲劳。同时,Night Owl 对不同的语法元素进行了精心的配色设计,使得代码结构层次分明,阅读起来更加舒适。对于经常在夜间写代码的程序员来说,绝对是一款必备的主题。
主题链接:https://vscodethemes.com/e/RobbOwen.synthwave-vscode/synthwave-84

SynthWave '84
SynthWave '84 是一款复古风格的主题,霓虹灯效果和 80 年代赛博朋克风格,非常炫酷和有个性。虽然它的配色比较独特,可能不太适合长时间使用,但如果你偶尔想换个编程心情,SynthWave '84 绝对值得一试。它还自带了一个超酷的霓虹灯效果的 VS Code 欢迎页。
主题链接:https://vscodethemes.com/e/johnpapa.winteriscoming/winter-is-coming-dark-blue
Winter is Coming 以寒冬为主题,整体配色简约优雅,以冰蓝色调为主,犹如冬日的静谧。尤其是当你在寒冷的冬夜编程时,这个主题会让你倍感舒适。Winter is Coming 有亮色和暗色两种模式,可以根据环境光线自由切换。
主题链接:https://vscodethemes.com/e/github.github-vscode-theme/github-dark?language=javascript

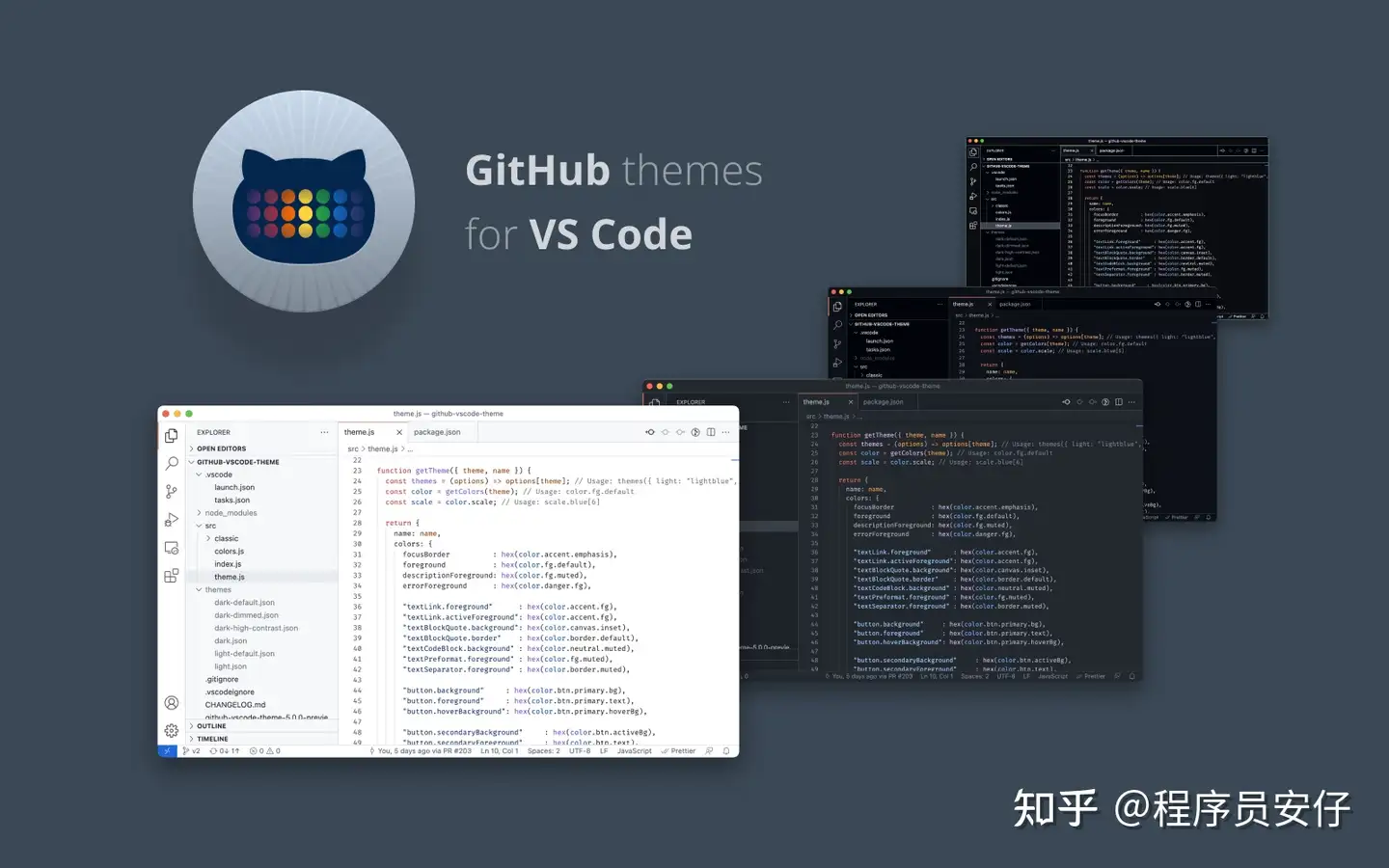
GitHub Theme
如果你是 GitHub 的重度用户,一定不要错过 GitHub Theme。它完美复刻了 GitHub 网站的配色和风格,亲切又熟悉。不仅如此,它还支持多种编程语言,并且针对 GitHub 的 Markdown 语法进行了优化。有了 GitHub Theme,你可以在本地也享受 GitHub 的体验。
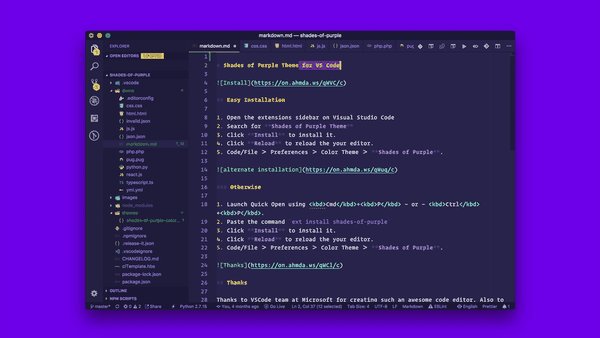
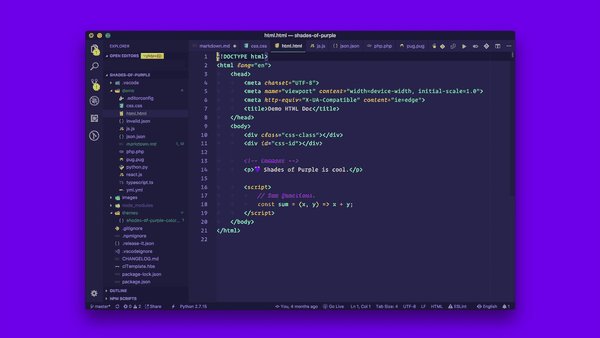
主题链接:https://vscodethemes.com/e/ahmadawais.shades-of-purple/shades-of-purple

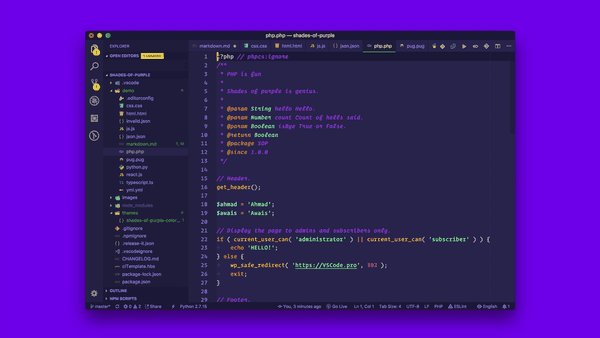
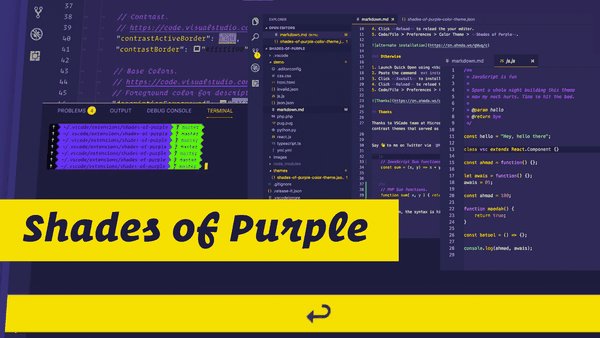
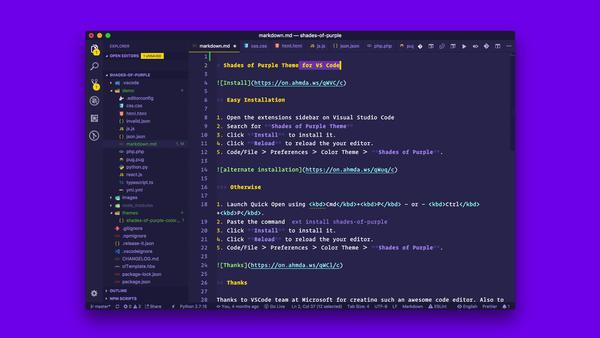
shades-of-purple
Shades of Purple 是一款以紫色调为主的主题,但它并不是单调的紫色,而是由多种紫色明暗搭配组成,显得非常优雅和独特。同时,它对不同的语法元素进行了精心设计,可以让你的代码更易读、更有条理。如果你想在众多蓝色、红色主题中脱颖而出,不妨试试 Shades of Purple。

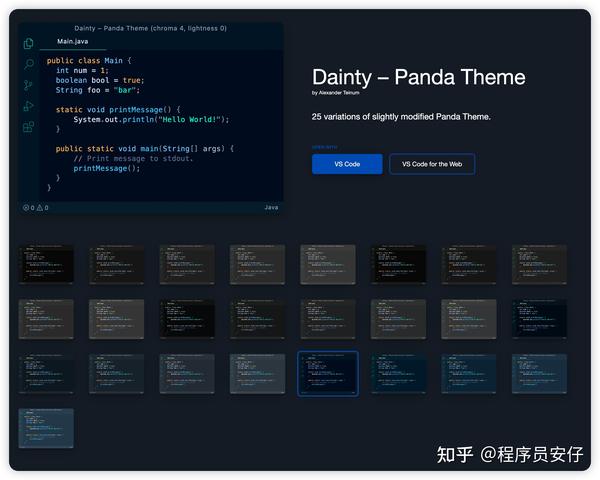
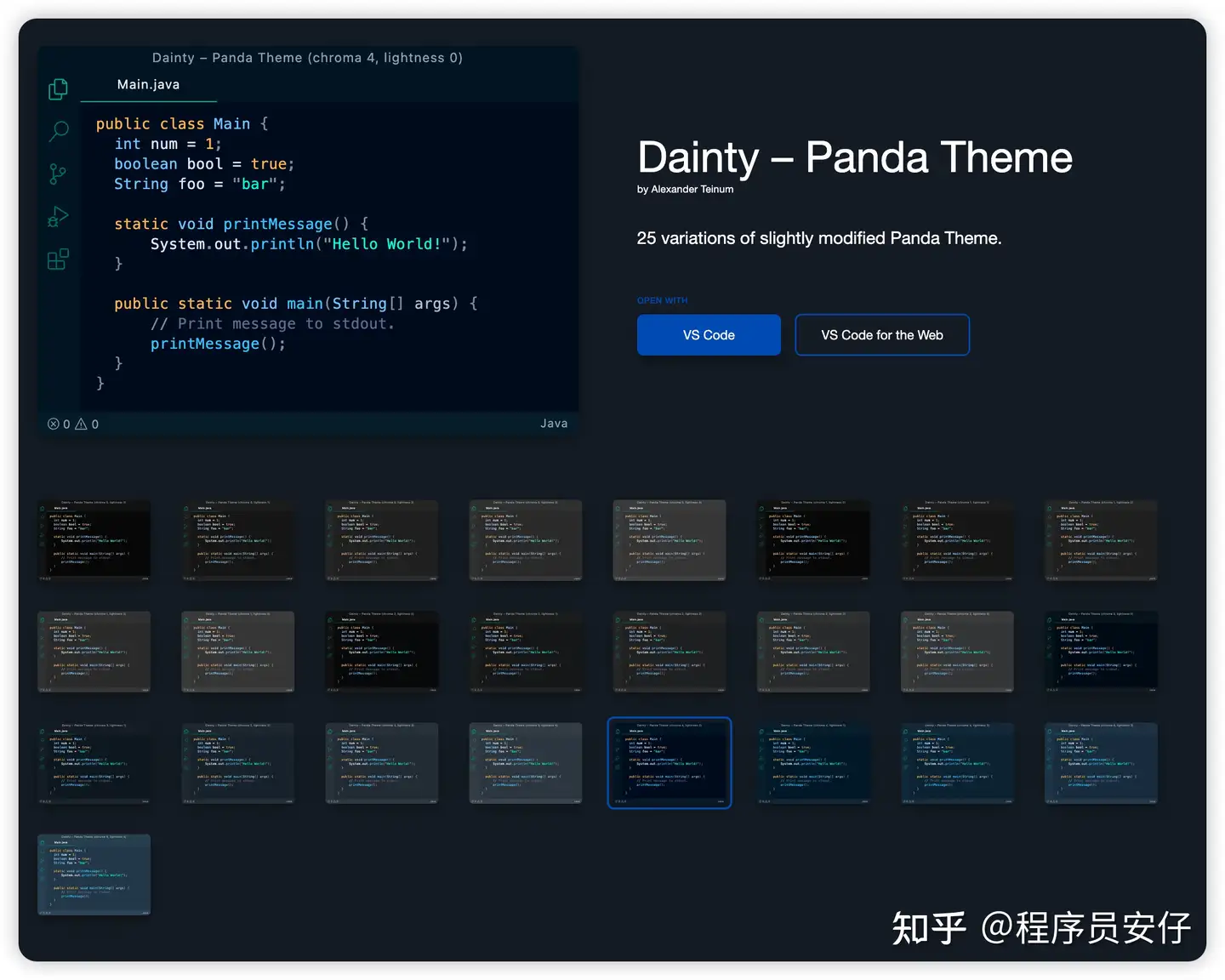
Panda Theme
最后一款是 Panda Theme,它采用了黑白分明的"熊猫"配色,简洁又不失趣味。Panda Theme 的背景色是令人舒适的墨黑色,而文字和语法元素大多是白色或浅色,对比度非常高,阅读起来毫不费力。同时,这个主题还加入了一些可爱的熊猫元素图标,为写代码增添了一丝乐趣。
对了,安装和配置 VS Code 主题其实非常简单,只需要以下几步:
是的,就是这么简单!几分钟的时间,你的 VS Code 就可以换上新颜了!
来源:https://zhuanlan.zhihu.com/p/686172703














在 VS Code 中点击"Extensions"侧边栏,搜索你喜欢的主题名称。
点击"Install"按钮,等待安装完成。
点击"Set Color Theme",选择你安装的主题即可应用。
有些主题还支持自定义配置,你可以在设置中进一步调整颜色和样式。
来源:本文内容搜集或转自各大网络平台,并已注明来源、出处,如果转载侵犯您的版权或非授权发布,请联系小编,我们会及时审核处理。
声明:江苏教育黄页对文中观点保持中立,对所包含内容的准确性、可靠性或者完整性不提供任何明示或暗示的保证,不对文章观点负责,仅作分享之用,文章版权及插图属于原作者。
Copyright©2013-2025 JSedu114 All Rights Reserved. 江苏教育信息综合发布查询平台保留所有权利
![]() 苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
南京思必达教育科技有限公司版权所有 百度统计