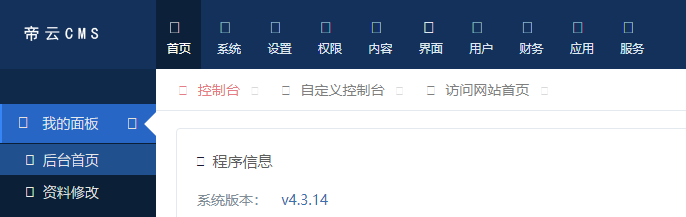
帝云CMS建站过程中有时会发现网站后台或者前端出现图标无法显示的问题,图标显示为方框状态了,如下图所示:审查元素可以看到如下的报错信息原因分析这是因为跨域访问造成的,也就是访问的域名并不是网站...
帝云CMS建站过程中有时会发现网站后台或者前端出现图标无法显示的问题,图标显示为方框状态了,如下图所示:

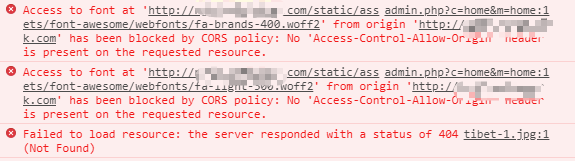
审查元素可以看到如下的报错信息

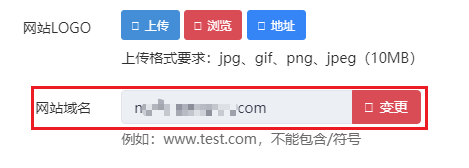
这是因为跨域访问造成的,也就是访问的域名并不是网站填写的主域名。
网站设置中填写的是域名A,但使用域名B访问,就会存在跨域问题。
比如独立的手机站域名、终端域名。

通常只需要配置主站目录的 .htaccess 就行了,有些情况下子站等其它域名目录下也要配置
方法1:
直接在网站根目录 .htaccess文件 中添加如下代码即可:
# Make sure proxies don’t deliver the wrong contentHeader append Vary User-Agent env=!dont-vary Header set Access-Control-Allow-Origin "*"
JavaScript
方法2:
在httpd.conf 尾部加上
LoadModule headers_module modules/mod_headers.so
As3
# Make sure proxies don’t deliver the wrong contentHeader append Vary User-Agent env=!dont-vary Header set Access-Control-Allow-Origin "*"
HTML
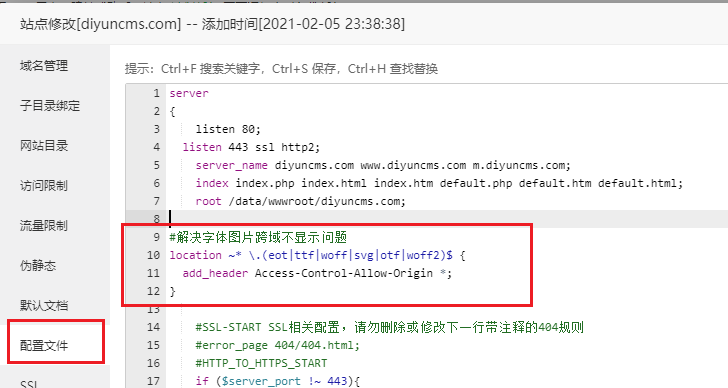
在nginx.conf 内部加上
location ~* \.(eot|ttf|woff|svg|otf|woff2)$ {
add_header Access-Control-Allow-Origin *;
}HTML
如果是宝塔面版,在网站配置文件中添加即可,如下图所示:

1、如果用了CDN的话,需要配置HTTP头

来源:https://www.diyuncms.com/help/show/968.html
来源:本文内容搜集或转自各大网络平台,并已注明来源、出处,如果转载侵犯您的版权或非授权发布,请联系小编,我们会及时审核处理。
声明:江苏教育黄页对文中观点保持中立,对所包含内容的准确性、可靠性或者完整性不提供任何明示或暗示的保证,不对文章观点负责,仅作分享之用,文章版权及插图属于原作者。
Copyright©2013-2024 JSedu114 All Rights Reserved. 江苏教育信息综合发布查询平台保留所有权利
![]() 苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
南京思必达教育科技有限公司版权所有 百度统计