Nginx跨域配置是解决浏览器安全策略中的同源策略限制问题的重要机制。
Nginx跨域配置是处理不同源之间资源请求的重要机制,主要用于解决浏览器安全策略中的同源策略限制问题。以下是关于Nginx跨域配置的详细说明:

一、跨域请求概述
跨域资源共享(CORS,Cross-Origin Resource Sharing)是一种机制,它使用额外的HTTP头部来告诉浏览器让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域HTTP请求。
二、Nginx跨域配置步骤
1. 定位并打开Nginx配置文件
Nginx的主配置文件通常位于/etc/nginx/nginx.conf,但也可能位于/usr/local/nginx/conf/nginx.conf或其他路径。你可能还需要编辑特定站点的配置文件,这些文件通常位于/etc/nginx/sites-available/目录下,并通过符号链接连接到/etc/nginx/sites-enabled/目录。
2. 编辑配置文件
在Nginx配置文件中,找到或创建一个server块,该块定义了特定域名或IP的服务器配置。在server块内,你可以使用location指令来定义如何处理特定路径的请求。对于跨域请求,你可以在location块内添加add_header指令来设置CORS相关的HTTP头部。
3. 设置CORS头部
Access-Control-Allow-Origin:指定允许跨域请求的源。可以是具体的域名(如http://example.com),或者使用*表示允许所有源。但是,当需要携带凭证(如Cookies)时,必须指定具体的域名。
Access-Control-Allow-Methods:列出允许的HTTP方法,如GET、POST、PUT、DELETE、OPTIONS等。
Access-Control-Allow-Headers:指定允许在请求中使用的自定义头部,如Content-Type、Authorization等。
Access-Control-Allow-Credentials:如果设置为true,则允许跨域请求携带凭证(如Cookies)。当设置此选项时,Access-Control-Allow-Origin不能设置为*,必须指定具体的域名。
Access-Control-Max-Age:指定预检请求的有效期(以秒为单位),在有效期内,浏览器不会再次发送预检请求。
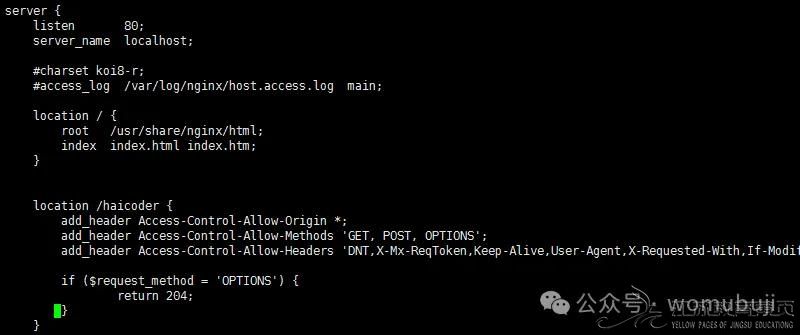
4. 示例配置
server {
listen 80;
server_name yourdomain.com;
location /api/ {
# 允许特定源跨域访问
add_header 'Access-Control-Allow-Origin' 'http://example.com';
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Content-Type, Authorization, X-Requested-With';
add_header 'Access-Control-Allow-Credentials' 'true';
# 对于OPTIONS预检请求,直接返回204
if ($request_method = 'OPTIONS') {
return 204;
}
# 其他配置...
}
}
或者,允许所有源跨域访问:
server {
listen 80;
server_name yourdomain.com;
location /api/ {
# 允许所有源跨域访问
add_header 'Access-Control-Allow-Origin' '*' always;
add_header 'Access-Control-Allow-Methods' 'GET, POST, PUT, DELETE, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Content-Type, Authorization, X-Requested-With';
add_header 'Access-Control-Allow-Credentials' 'true';
# 如果使用Nginx作为反向代理,请添加相应的proxy_pass配置
# proxy_pass http://backend-server:port/api/;
# 其他配置...
}
}
三、配置生效
配置修改完成后,需要保存文件并重启Nginx服务以使更改生效。重启Nginx服务的命令通常是:
sudo systemctl restart nginx
或者,如果使用的是其他系统管理工具:
sudo service nginx restart
四、测试和验证
配置完成后,可以使用浏览器的开发者工具(如Chrome的开发者工具)来测试和验证跨域配置是否生效。观察网络请求和响应的HTTP头部,确认是否包含了正确的CORS头部信息。
五、安全注意事项
跨域配置需确保安全,仅允许可信源访问敏感数据。
对于复杂场景,可能需要结合map指令动态生成Access-Control-Allow-Origin值,或使用if条件判断。
测试跨域配置时,务必检查浏览器开发者工具的网络面板,观察实际发送和接收的HTTP头信息。
以上便是使用Nginx配置跨域请求的详细步骤,包括代码示例及注释说明。根据实际情况选择合适的配置方式,并确保重启Nginx服务以应用配置。如有问题,应检查Nginx错误日志以排查故障。
原文来源:https://mp.weixin.qq.com/s/11D682HpXUXa42lXtvz3XA
来源:本文内容搜集或转自各大网络平台,并已注明来源、出处,如果转载侵犯您的版权或非授权发布,请联系小编,我们会及时审核处理。
声明:江苏教育黄页对文中观点保持中立,对所包含内容的准确性、可靠性或者完整性不提供任何明示或暗示的保证,不对文章观点负责,仅作分享之用,文章版权及插图属于原作者。
Copyright©2013-2025 JSedu114 All Rights Reserved. 江苏教育信息综合发布查询平台保留所有权利
![]() 苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
南京思必达教育科技有限公司版权所有 百度统计