本文介绍了JmalCloud,这是一个支持外部OSS存储、博客系统和自定义docker-compose服务的云盘服务。用户可以在JmalCloud上实现文件管理和文档在线预览编辑,同时也支持MongoDB数据库和备份功能。
NextCloud、Seafile玩厌了没?试试JmalCloud吧,JmalCloud除了常规网盘的文件管理、文档在线预览编辑之外,还支持外部OSS存储,还自带一个博客系统。
• 项目源码:https://github.com/jamebal/jmal-cloud-server
• 项目官网:https://jmalcloud.github.io/
• 官方演示地址:https://jmal.cc/demo/
• docker-compose:
services:
mongo:
container_name: jmalcloud_mongodb
image: docker.1ms.run/library/mongo:4.4
environment:
TZ: "Asia/Shanghai"
volumes:
- ./data/mongodb/db:/data/db # 这里的路径按需修改
- ./data/mongodb/backup:/dump # 路径按需修改
restart: unless-stopped
healthcheck:
test: ["CMD", "mongo", "--eval", "db.adminCommand('ping')"]
interval: 10s
timeout: 5s
retries: 3
command: --wiredTigerCacheSizeGB 0.5
jmalcloud:
container_name: jmalcloud_server
image: docker.1ms.run/jmal/jmalcloud:latest
environment:
MONGODB_URI: "mongodb://mongo:27017/jmalcloud"
TZ: "Asia/Shanghai"
JVM_OPTS: "-Xms256m -Xmx1024m"
volumes:
- ./data/files:/jmalcloud/files/ # 路径按需修
restart: unless-stopped
ports:
- 7072:8088
depends_on:
mongo:
condition: service_healthy
nginx:
container_name: jmalcloud_nginx
image: docker.1ms.run/jmal/jmalcloud-nginx:latest
ports:
- 7070:80 # 网盘端口 7070, 按需修改
- 7071:8089 # 博客端口 7071, 按需修改
environment:
TZ: "Asia/Shanghai"
links:
- jmalcloud
- office # 如果不想使用在线office编辑功能,将这一行删除掉
restart: unless-stopped
office: # 不想使用office功能可以去掉这里一整块内容
container_name: jmalcloud_office
image: docker.1ms.run/onlyoffice/documentserver:8.0.1
environment:
TZ: "Asia/Shanghai"
JWT_SECRET: "happynew1er"# 要使用office功能的话,这个密码按需修改,并记一下,待会要用
restart: unless-stopped
JmalCloud项目较大,依赖较多,一共有四个镜像:jmalcloud,jmalcloud_nginx,mongo,onlyoffice,我在compose文件里已经加上了docker加速镜像地址:docker.1ms.run,大家可以直接用,这也是我从网上搜罗到的,不保证能一直使用。
介绍
JmalCloud是一款私有云存储网盘项目,能够简单安全管理您的云端文件。特点:
• 自托管和自主控制:你可以选择将JmalCloud部署在自己的服务器上,完全掌控你的数据和隐私。
• 开源:JmalCloud 100% 开源,任何人都可以查看、修改和共享其源代码。
• 对象存储:支持阿里云 OSS、腾讯云 COS 和 MinIO。
• 文件预览:支持常见文件格式的预览,包括图片、音频、视频、文档等。
• DWG 图纸:支持 DWG 文件预览。
• 文档编辑:支持在线编辑 Word、Excel、PPT、流程图和思维导图。
• 文件上传:支持超大文件上传,支持断点续传。
• WebDAV:支持 WebDAV 协议,可将 JmalCloud 挂载为本地磁盘。
• 全文搜索:支持文本、PDF、Office 等文件的全文搜索。
• 自带博客系统:markdown编辑器、直接发布文章
体验
通过compose启动后,浏览器打开://<nas-ip>:7070即可:

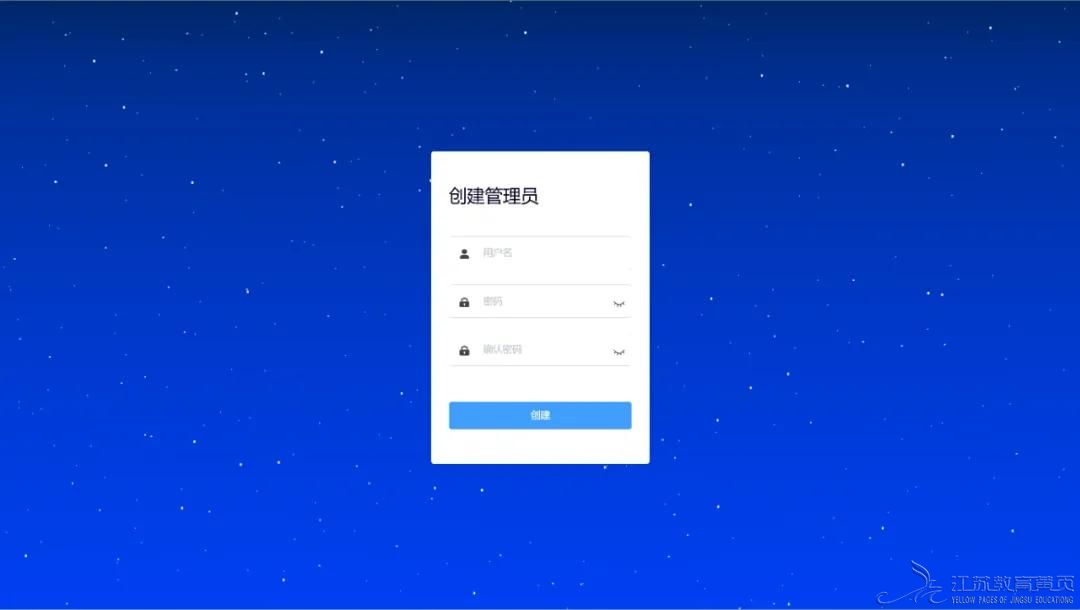
首次访问需要注册一个管理员账号,注册并登录后:

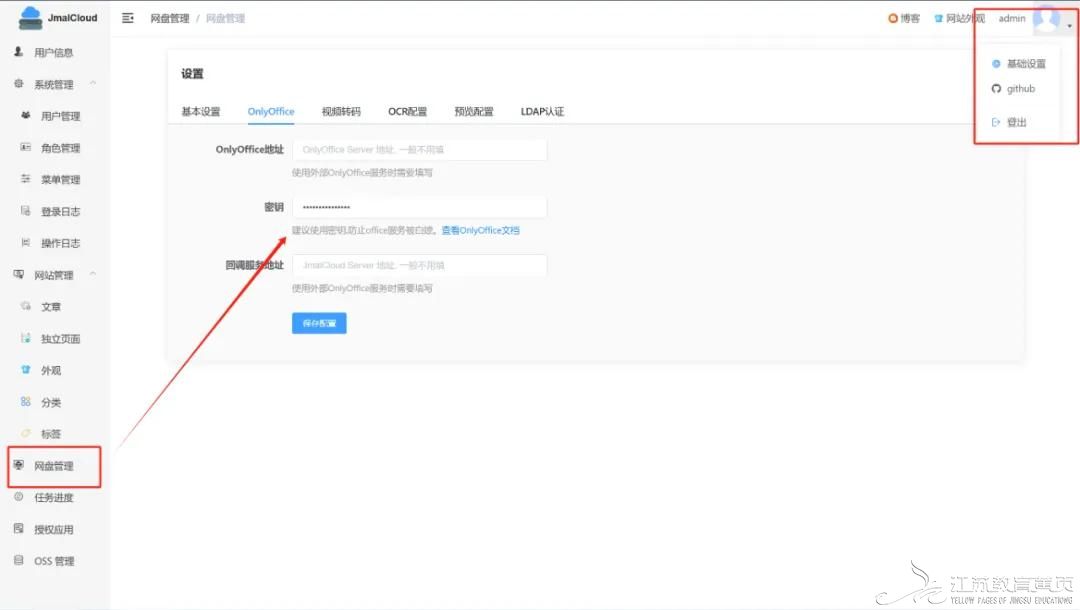
为了体验在线office功能,咱们先从右上角进入配置页面,找到网盘管理 - OnlyOffice配置:

这里填入docker-compose文件中设置的密码,然后保存。
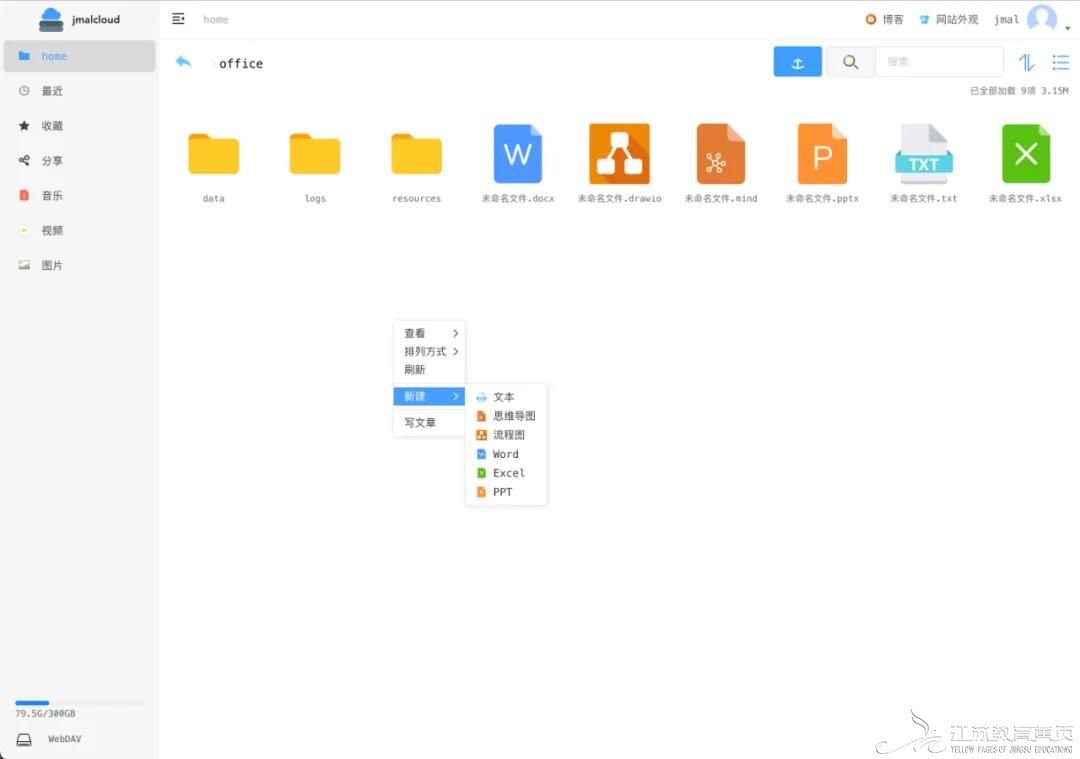
接下来可以开始上传几个文件试试:

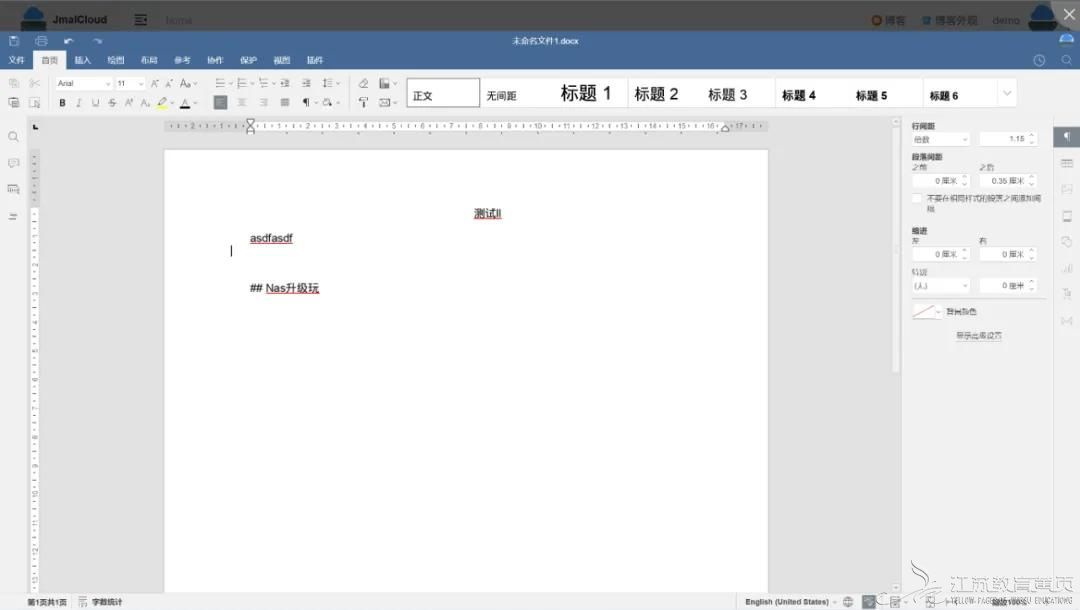
再尝试查看和编辑office文档:

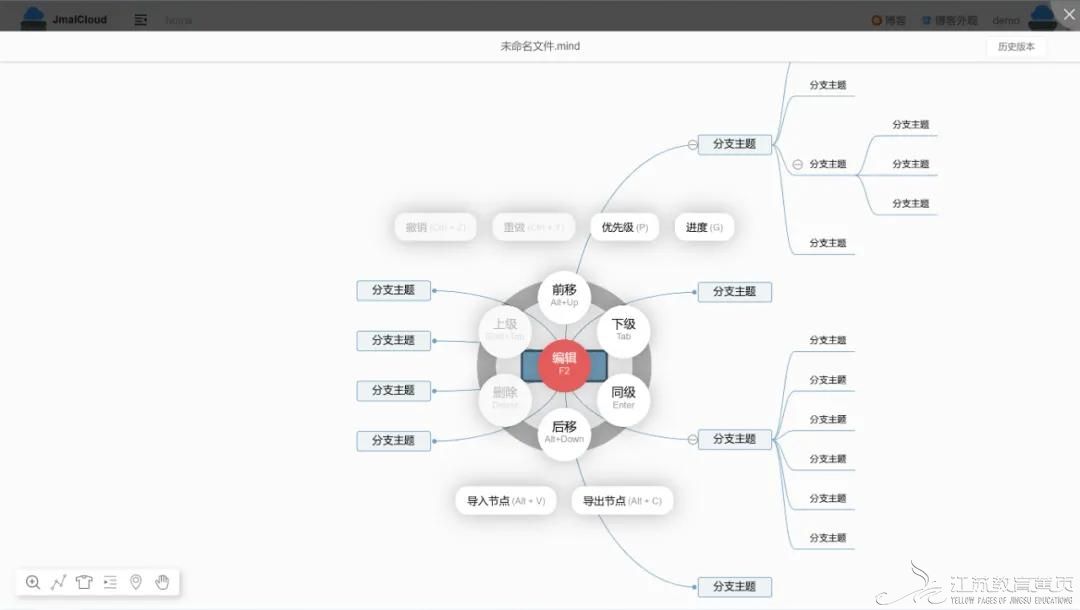
以及查看和编辑思维脑图文件:

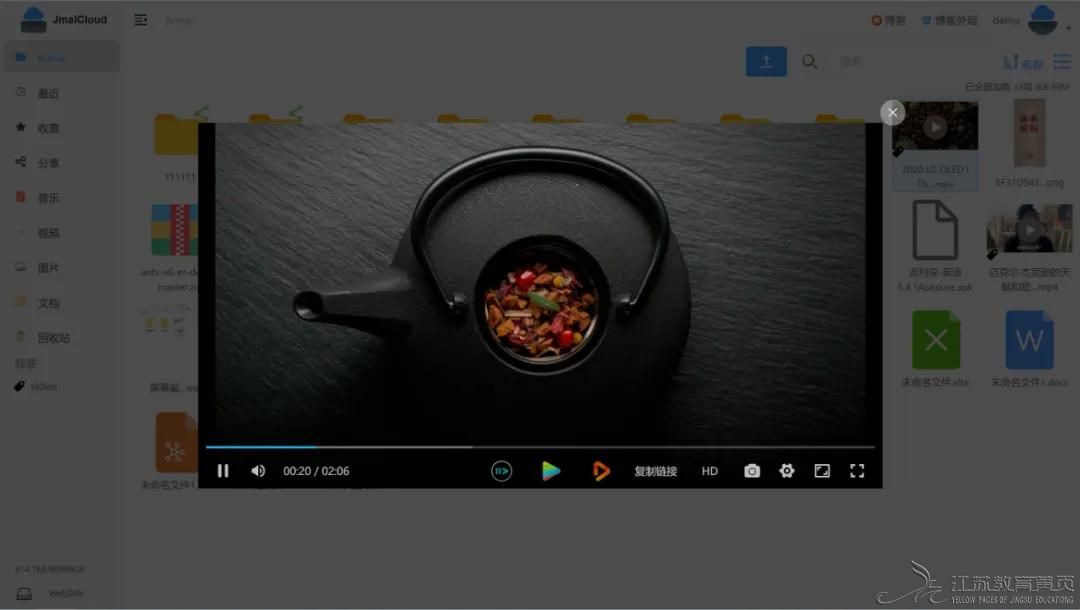
在线播放mkv:

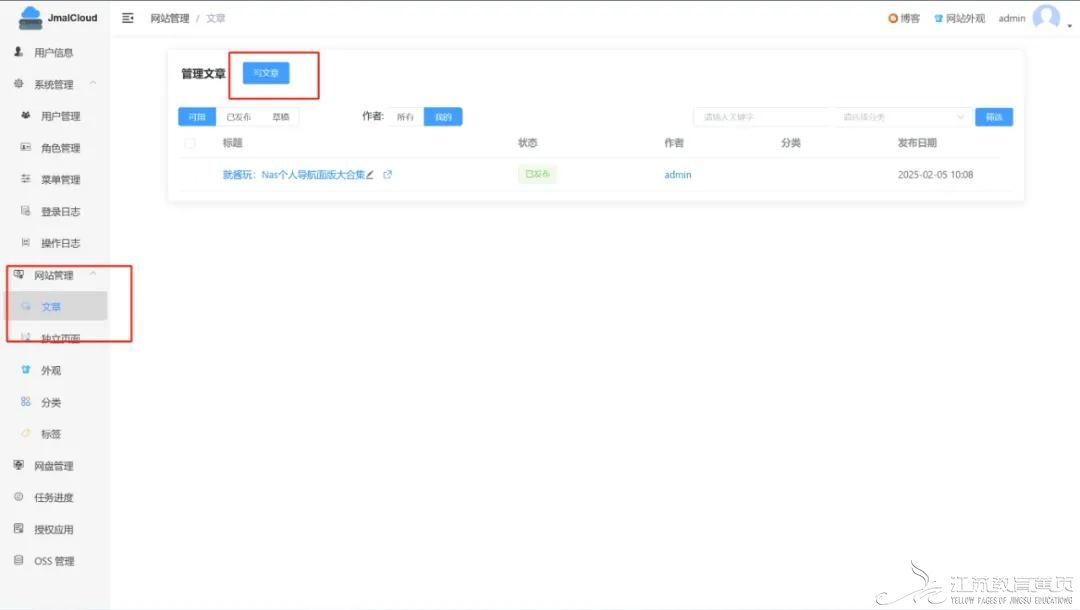
自带博客功能:


博客的编辑器支持markdown语法,而且是实时渲染,即能立即看到效果,这一项比很多markdown编辑器都强了好多。
如果要将本地已有目录加载到网盘中,必须将本地目录挂载到某个网盘用户的目录下,比如要在网盘中看到本地目录 /usr/local/games,那么需要在上述的docker-compose文件中增加如下内容:
jmalcloud:
volumes:
- ./data/files:/jmalcloud/files/
- /usr/local/games:/jmacloud/files/admin/games # 增加这一行
然后需要重启一次容器,最后从设置中找到网盘设置,点击重建索引,这将扫描整个 /jmalcloud/files 目录。扫描完成后,games 目录将出现在 admin 用户的网盘文件夹中。
最后
JmalCloud功能很全很强大,还有很多功能需要去研究和摸索,比如还可以与syncthing结合,实现同步盘功能。
这家伙是java写的,内存可能耗得有点多
原文来源:https://mp.weixin.qq.com/s/r9YlSvQEBBsiJ0osW-MARw
来源:本文内容搜集或转自各大网络平台,并已注明来源、出处,如果转载侵犯您的版权或非授权发布,请联系小编,我们会及时审核处理。
声明:江苏教育黄页对文中观点保持中立,对所包含内容的准确性、可靠性或者完整性不提供任何明示或暗示的保证,不对文章观点负责,仅作分享之用,文章版权及插图属于原作者。
Copyright©2013-2025 JSedu114 All Rights Reserved. 江苏教育信息综合发布查询平台保留所有权利
![]() 苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
南京思必达教育科技有限公司版权所有 百度统计