VS Code是一款轻量级的代码编辑器,拥有插件市场强大功能。Git Graph可图形化Git操作,Prettier可格式化代码,code runner可快速运行和调试代码。VS Code更新频繁,插件市场蓬勃发展。
甜蜜又痛苦的秘密
我要告诉你
我爱你
当一个女人决定不爱你了
你再完美
或者做什么
都没有用
如果爱是一颗树
当爱里的其中一个人
决定离开
那么这颗树
就像是离开了土壤
倒在了地上
曾经滋养过它的阳光
现在只能让它变的
越来越干枯无力
VS Code自从2015年微软发布以来,没几年,就在一众代码编辑器种成为顶流存在,他能风靡万千开发者的2个原因:其一是轻量级,目前的安装包大于在400M左右,启动占用的内存大概100M左右;其二是插件市场非常强大,以至于可以满足不同开发者的很多开发需求。几乎满足了开发者对轻量级代码编辑器的所有幻想。
VS Code 本身只做了基本的代码编辑器的功能,距离成为一个强大的IDE还很远,但是当你安装了下面的效率插件之后,你的VS Code的实力也可以匹敌类似Goland或者IDEA 这样的专业IDE 。
VS Code的更新也是很快的,基本上每个月都有更新,它的插件市场也在蓬勃发展,只有两者的强强联合才会碰撞出yyds的魅力。
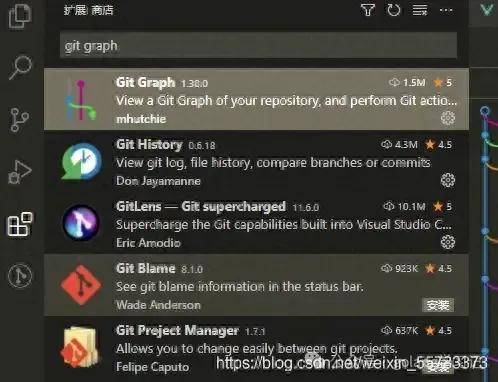
第一个,Git Graph
它可以图形化我们日常企业中的Git 操作,如果你不喜欢每次都输Git命令,那么这款插件就很适合你,特别是在解决冲突方面的效率很高。

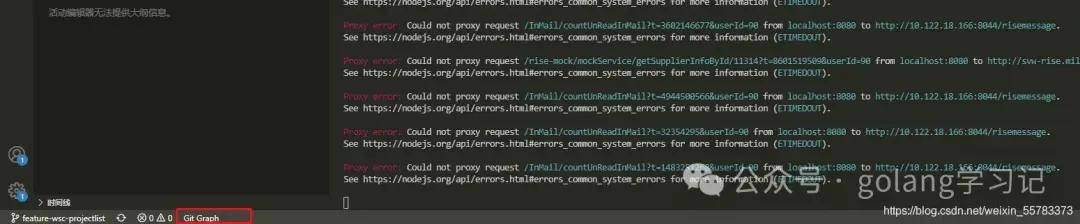
功能入口

更新分支代码

创建本地分支

其他功能,大家可以多去探索一下,基本上和IDEA自带的Git 体验差不多。
第二个,Prettier
这个是我们进行代码格式化的工具插件,代码格式化已经是开发中必不可少的一部分,因为这样我们阅读自己和别人的代码才有一致的阅读体验,越漂亮的人,人们越会多看几眼,越漂亮的代码,人们越愿意去读它。

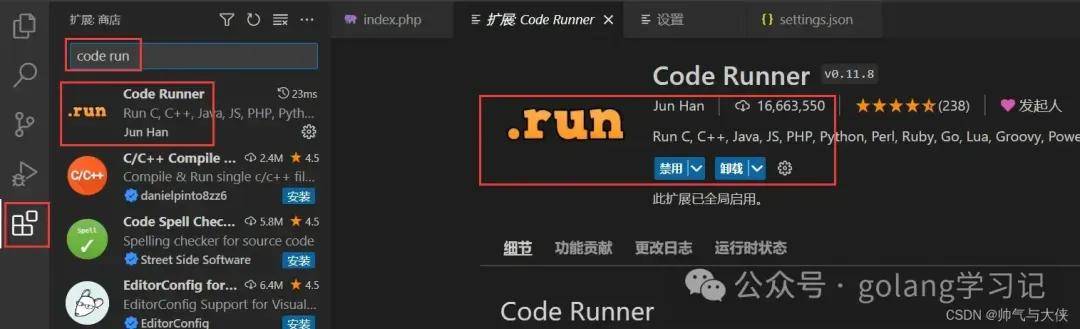
第三个,code runner
这个插件方便了我们快速运行和调试我们的代码。可能对于很多刚开始使用VS Code 的同学在写完一个demo 之后,找不到像Goland那样的运行按钮,这个插件就可以帮我们解决代码运行的苦恼啦。

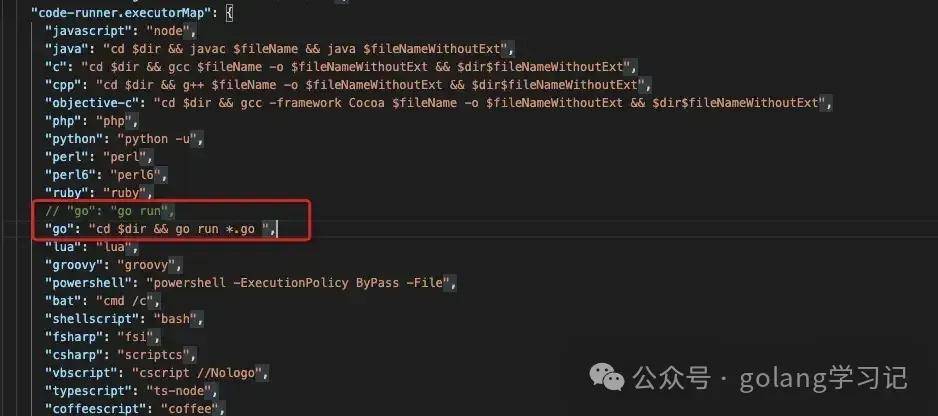
打开setting(快捷键command+,) 输入 code-runner.executorMap
按照如下配置

就是配置需要运行的目录,和对应语言的运行命令。
第四个,Material Icon Theme
这几乎是很多开发工具最喜欢的图标库了,它跟随了谷歌大佬们喜欢的风格,图标和色彩都很清晰丰富,文件和文件夹都有其独特的设计,艺术感很好,丰富到你喜欢的样子它都有,难怪人见人爱啊。
第五个,Tabnine AI Autocomplete
代码提示是一个成熟IDE 都会有的基本功能

这个插件借助机器学习的能力,让我们只做选择,减少重复低效的手写,健康高效编码。
当使用过一段时间之后,它也会学习我们自己的编码经验,根据我们过往的编码经验来提示。
来源:本文内容搜集或转自各大网络平台,并已注明来源、出处,如果转载侵犯您的版权或非授权发布,请联系小编,我们会及时审核处理。
声明:江苏教育黄页对文中观点保持中立,对所包含内容的准确性、可靠性或者完整性不提供任何明示或暗示的保证,不对文章观点负责,仅作分享之用,文章版权及插图属于原作者。
Copyright©2013-2024 JSedu114 All Rights Reserved. 江苏教育信息综合发布查询平台保留所有权利
![]() 苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
苏公网安备32010402000125
苏ICP备14051488号-3技术支持:南京博盛蓝睿网络科技有限公司
南京思必达教育科技有限公司版权所有 百度统计